イメージレイアウト編集
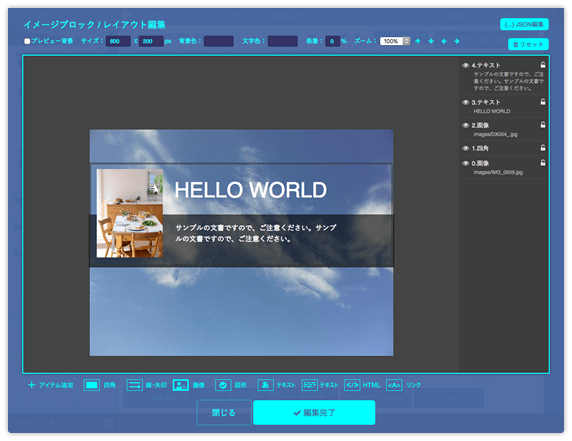
イメージブロックで、レイアウトモードを選択した場合に表示できるウィンドウで、簡易なレイアウトが行えます。

機能説明

レイアウト編集ウィンドウは、現時点では、あくまで簡易なイメージレイアウト機能を提供するもので、それほど複雑な操作は出来ませんので、ご注意ください。
例えば、アイテムの同時選択や、レイヤーのドラッグによる並び替えなどは、出来ません。
アイテムの配置
アイテムの位置や幅高さ(top,left,width,height)は、すべて%指定でレイアウトされます。
これによって、レイアウト編集ウィンドウで作成するイメージは、すべてレスポンシブイメージになっており、デバイスサイズに制限されないイメージが作成できます。
主な編集機能
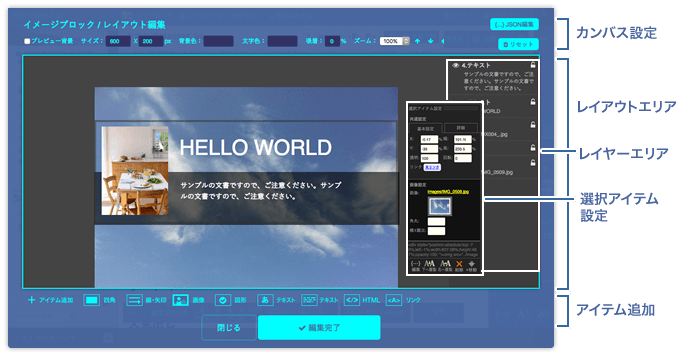
カンバス設定

| プレビュ背景 | プレビュー編集時にのみ、黒い背景色に設定します。 生成されるイメージには、影響ありません。 |
|---|---|
| サイズ | カンバスのサイズを設定します。ピクセル値のみ指定可能です。 |
| 背景色 | カンバスの背景色を設定します。 |
| 文字色 | カンバスの基本文字色を設定します。テキストアイテムを使用したときのでデフォルト文字色になります。 |
| 吸着 | アイテムの移動やリサイズ時に、指定した%のグリッドに吸着されます。 正確にレイアウトする場合に利用します。 |
| ズーム | カンバスを拡大します。アイテム位置などの細かい調整に利用します。 |
レイアウトエリア

カンバス上で、アイテムをレイアウトします。アイテムの移動や、拡大・回転を行います。
それらの値は、アイテム情報パネルに表示され、情報パネルからでも指定できます。
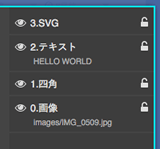
レイヤーエリア

アイテムの並び順でリスト表示を行います。アイテムの簡易な情報も表示されるほか、表示非表示や、ロックを行います。
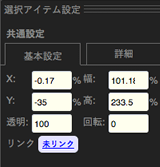
選択アイテム設定パネル

選択中のアイテムの情報を表示し、値を入力したり、複製・削除などの操作もおこなえます。
アイテム追加

| 四角 | DIVタグによる四角を配置します。 |
|---|---|
| 線・矢印 | SVGタグによる線・矢印を配置します。 |
| 画像 | IMGタグ画像です。 |
| 図形 | SVGタグによる図形を配置します。 大量のプリセットSVGから選択できます。 |
| テキスト | HTMLテキストを配置します。 設定によっては、Base64でビットマップ化して配置することもできます。 |
| HTML | 直接HTMLタグを配置します。例えば、Youtube埋込ができます。 |
| リンク | DIVタグによる透明四角を配置します。 リンク設定が行えるので、イメージマップ的な利用ができます。 |
HTML生成例
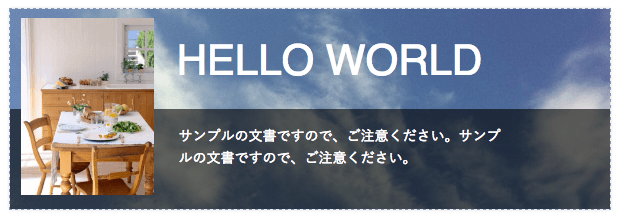
生成されるイメージ例とコード

レイアウト例のキャプチャ
上記のようなイメージを作成した場合は、以下のようなコードが生成されます。
単一の画像が生成されるわけではなく、画像や図形のレイアウトが生成されます。
<div class="cms-img " style="">
<div class="cms-img-layout" style="display:inline-block;position:relative;overflow:hidden;vertical-align:bottom;">
<img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAlgAAAABCAYAAAACeNDKAAAAIklEQVRIS2NkGAWjITAaAqMhMBoCoyEwGgKjITAaAlQNAQASwgACWSqX/gAAAABJRU5ErkJggg=="class="cms-img-width" style="display:block;">
<div class="cms-img-height" style="margin-top:-1px;padding-top:33.33%"></div>
<div style="position:absolute;top:-35%;left:-0.5%;width:101.18%;height:233.5%;opacity:100; "><img src="../images/IMG_0509.jpg?1478427676351" style="width:100%;"></div>
<div style="position:absolute;top:50%;left:-0.67%;width:101.83%;height:53%;background:#000;opacity:0.6; "></div>
<div style="position:absolute;top:4.5%;left:1.84%;width:22.13%;height:83%;opacity:100; "><img src="../images/DX004_.jpg?1478427676351" style="width:100%;"></div>
<div style="position:absolute;top:13.5%;left:27.74%;width:92.75%;height:34.5%;color:#ffffff;font-size:42px;line-height:1.2; ">HELLO WORLD</div>
<div style="position:absolute;top:58%;left:28.09%;width:53.83%;height:32.5%;color:#ffffff;font-size:14px;line-height:1.6; ">サンプルの文書ですので、ご注意ください。サンプルの文書ですので、ご注意ください。</div>
<div style="position:absolute;top:-40.5%;left:19.17%;width:30%;height:20%; "><svg style="position:absolute;top:0;left:0;width:100%;height:100%;fill:#000;" width="100%" height="100%" viewBox="0 0 30 20"><path d="M 0 5 L 0 15 L 30 15 L 30 5 L 0 5 Z " /></svg></div>
<div style="position:absolute;top:0%;left:0%;width:30%;height:20%;background:#000; "></div>
</div>
</div>
質問・問い合わせなどについて
不具合や不明点などあれば、ページ右下のチャットで聞いてもらうか、開発者のピクセルイメージ田中 ( tanaka@pixelimage.jp ) にメール下さい。
CMSには未反映の不具合と対処方などもあるので、お気軽に質問いただければと思います。
使用した感想などあれば、TwitterやFacebookなどでシェアしてもらえるとうれしいです!
あと、JS CMS開発者日記のサイトもはじめました。こっちはユルめのサイトです。
js-cms.jp


