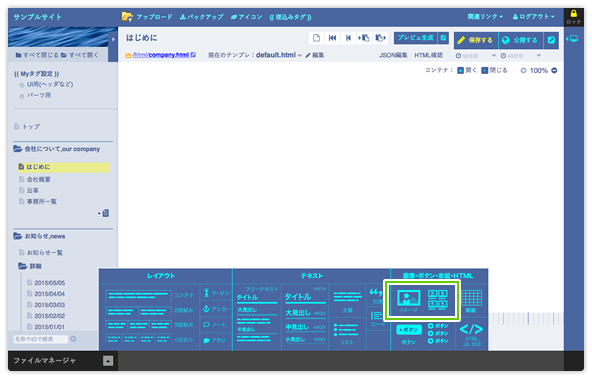
基本ブロック / イメージ

イメージブロック
画像や、レイアウトイメージを表示するブロックです。 入力したデータはIMGタグなどに変換されて公開されます

<div class="cms-img default " style="">
<img src="" class="cms_mock_image " style="" alt="" data-src="width:200,height:140">
</div>データ入力

ファイル一覧から画像を選択して表示するほか、ダミー画像の設定や、キャプションの設定。画像のサイズ指定、拡大クリックなど、ひととおりの設定ができます。
バージョン4からは、レイアウトモードが加わり、画像トリミングやテキスト挿入などのレイアウトができるよになりました。
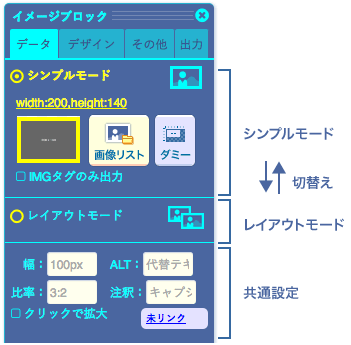
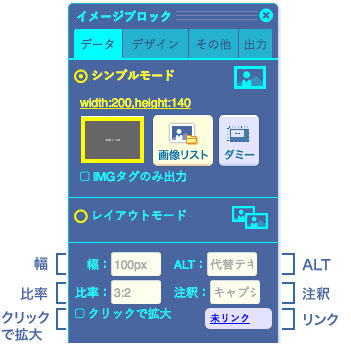
| シンプルモード | 画像選択画面です。 |
|---|---|
| レイアウトモード | レイアウト編集ウィンドウをひらきます。 |
| 共通設定 | シンプルモード、レイアウトモード、共通の設定をおこないます。 |
シンプルモードとレイアウトモードの違い
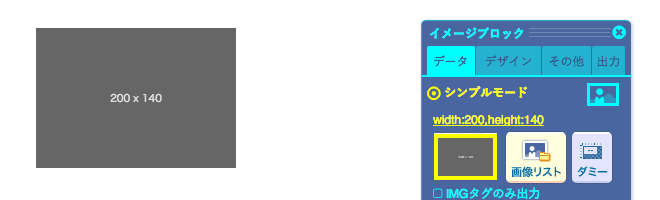
シンプルモードについて

ファイルマネージャから画層を選択したり、画像パスを入力し、IMGタグを生成します。アタリ用のダミー画像も指定することができます。
レイアウトモードについて


CMSバージョン4から追加された機能です。 シンプルモードでは、単純に画像を配置するだけでしたが、レイアウトモードであれば、カンバス上で、テキストや画像、図などを配置し、レイアウトできます。
以下のように、汎用的に利用できます。
- 画像のトリミング
- 複数画像をレイアウトしたイメージ
- 画像のうえにテキストを配置したメインビジュアルイメージ
- 簡易なPowerPointのような感じで、プレゼンイメージ
- イメージマップのように、画像に複数のリンク設定
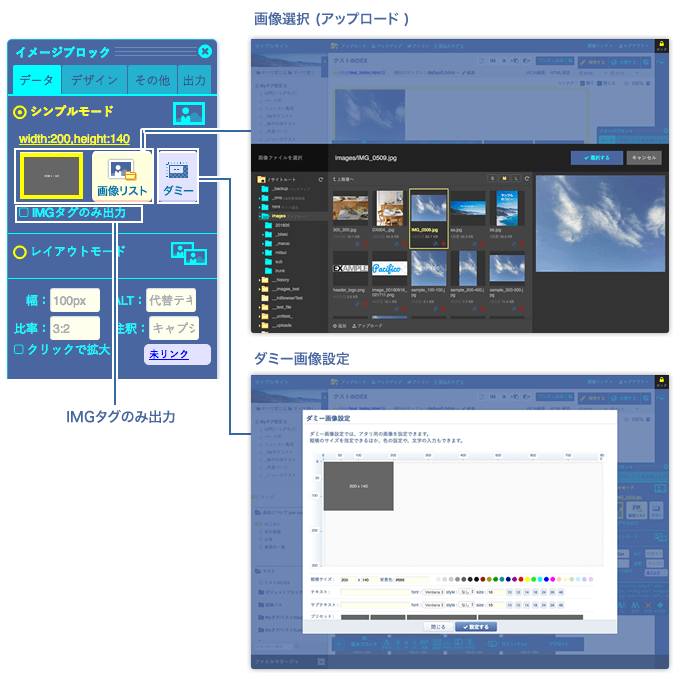
シンプルモード詳細

ダミー画像設定
アタリ用のダミー画像を指定することができます。
サイズや、色の指定、文字なども入力できるので、汎用的に利用できます。
画像ブロック追加時は、デフォルト値として、ダミー画像が設定されています。
<div class="cms-img default " style="">
<img src="" class="cms_mock_image " style="" alt="" data-src="width:200,height:140">
</div>※公開ページで開いたときに、ダミーイメージの画像(base64)が生成されます。
画像選択 (アップロード )
ファイルマネージャにて、画像を選択できます。
ファイルマネージャでは、手持ちの画像をアップロードすることができます。
<div class="cms-img default " style="">
<img src="../images/IMG_0509.jpg" style="" alt="">
</div>※共通設定で、幅指定や高さ指定などを加える場合のため、DIVタグでラップしています。
IMGタグのみ出力
通常はDIVでラップしたIMGタグが生成されますが、チェックをいれると、IMGタグのみ出力されます。
<img src="../images/IMG_0509.jpg" style="" alt="">※CMS上では、特別な効果はありませんが、カスタマイズ時にIMGタグの細かい調整をする用途を想定しています。
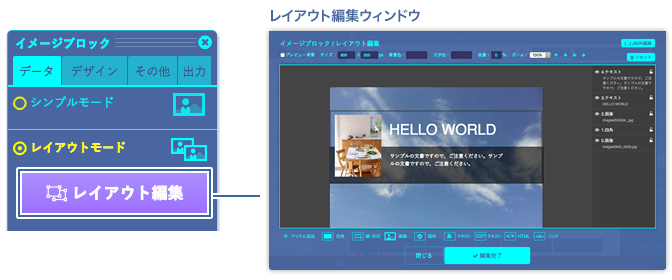
レイアウトモード詳細
レイアウトモードを選択し、ボタンをクリックすると、レイアウト編集ウィンドウが開きます。

レイアウト編集ウィンドウ
詳しいレイアウト編集ウィンドウの使い方は、以下のページで確認ください。
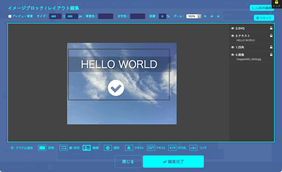
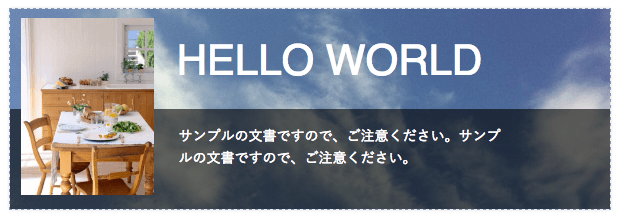
生成されるイメージ例とコード

上記のようなイメージを作成した場合は、以下のようなコードが生成されます。
単一の画像が生成されるわけではなく、画像や図形のレイアウトが生成されます。
<div class="cms-img " style="">
<div class="cms-img-layout" style="display:inline-block;position:relative;overflow:hidden;vertical-align:bottom;">
<img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAlgAAAABCAYAAAACeNDKAAAAIklEQVRIS2NkGAWjITAaAqMhMBoCoyEwGgKjITAaAlQNAQASwgACWSqX/gAAAABJRU5ErkJggg=="class="cms-img-width" style="display:block;">
<div class="cms-img-height" style="margin-top:-1px;padding-top:33.33%"></div>
<div style="position:absolute;top:-35%;left:-0.5%;width:101.18%;height:233.5%;opacity:100; "><img src="../images/IMG_0509.jpg?1478427676351" style="width:100%;"></div>
<div style="position:absolute;top:50%;left:-0.67%;width:101.83%;height:53%;background:#000;opacity:0.6; "></div>
<div style="position:absolute;top:4.5%;left:1.84%;width:22.13%;height:83%;opacity:100; "><img src="../images/DX004_.jpg?1478427676351" style="width:100%;"></div>
<div style="position:absolute;top:13.5%;left:27.74%;width:92.75%;height:34.5%;color:#ffffff;font-size:42px;line-height:1.2; ">HELLO WORLD</div>
<div style="position:absolute;top:58%;left:28.09%;width:53.83%;height:32.5%;color:#ffffff;font-size:14px;line-height:1.6; ">サンプルの文書ですので、ご注意ください。サンプルの文書ですので、ご注意ください。</div>
<div style="position:absolute;top:-40.5%;left:19.17%;width:30%;height:20%; "><svg style="position:absolute;top:0;left:0;width:100%;height:100%;fill:#000;" width="100%" height="100%" viewBox="0 0 30 20"><path d="M 0 5 L 0 15 L 30 15 L 30 5 L 0 5 Z " /></svg></div>
<div style="position:absolute;top:0%;left:0%;width:30%;height:20%;background:#000; "></div>
</div>
</div>
共通設定詳細

| 幅 | 無指定の場合は、実際のイメージ幅で表示されるので、強制的に幅を指定したい場合に設定します。ピクセル指定のほか%指定もでき、スマホ対応にする場合は、100%などにします。 |
|---|---|
| 比率 | 画像の高さを比率で指定します。横☓縦の比率で入力します。 例えば、3:2と指定した場合、画像幅が300pxだったら、高さは200pxにトリミングされ表示されます。トリミングされた場合は、IMGタグではなく、CSS背景画像で指定されて出力されます。 |
| クリック で拡大 |
クリックで、拡大モーダル表示にすることができます。 サムネイルサイズで画像を表示し、クリックで原寸表示するといったことが、簡単に行えます。 なお、あくまで機能なので、細かい調整は行えません。 |
| ALT | IMGタグにALT属性を指定します。 |
| 注釈 | 画像下にキャプションを表示します。 |
| リンク | 画像に対して、リンク設定を行います。 |
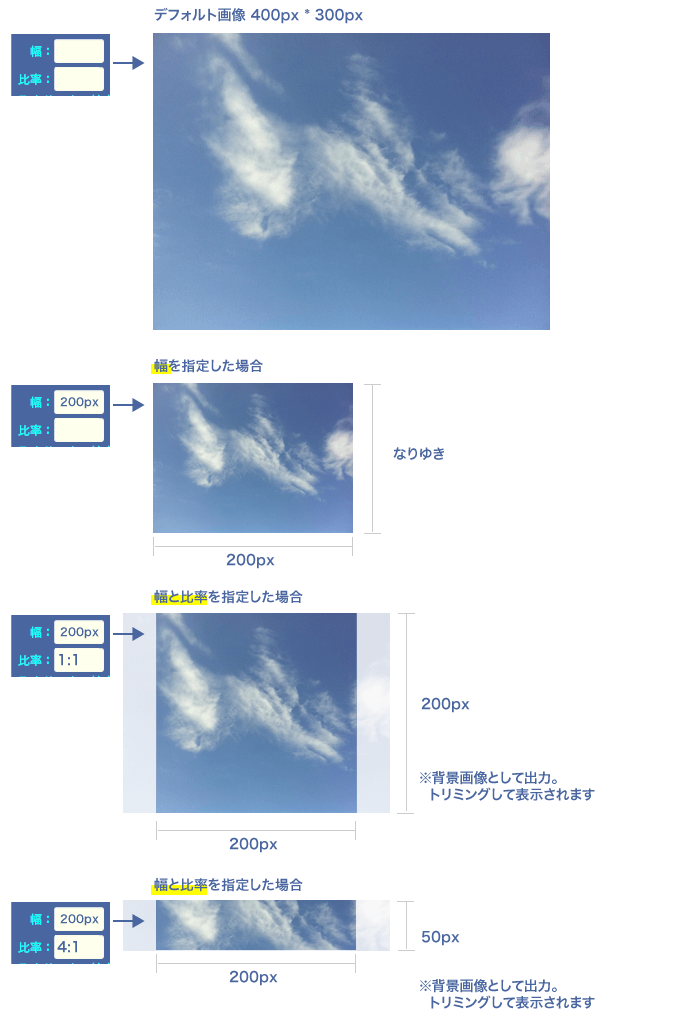
画像幅と比率の入力例

●無指定の場合の出力例
<div class="cms-img default " style="">
<img src="../images/sample.jpg" style="" alt="">
</div>
●幅 [ 200px ] を指定した場合の出力例
<div class="cms-img default " style="width:200px; ">
<img src="../images/sample.jpg" style="width:100%;" alt="">
</div>
●幅 [ 200px ] と比率 [ 1:4 ] を指定した場合の出力例
<div class="cms-img default " style="width:200px; ">
<div style="background:url(../images/sample.jpg) center center;background-size: cover;width:100%;" alt="">
<div style="padding-top:25%"></div>
</div>
</div>
※この場合、背景画像になるのでALT指定は無効になります。
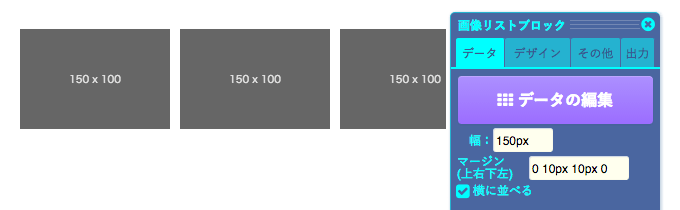
イメージリストブロック
画像や、レイアウトイメージを表示するブロックです。 入力したデータはIMGタグなどに変換されて公開されます

<ul class="cms-images clearfix floats default">
<li style="width:150px;margin:0 10px 10px 0;"><img src="" class="cms_mock_image " style="width:100%;" alt="" data-src="width:150,height:100"></li>
<li style="width:150px;margin:0 10px 10px 0;"><img src="" class="cms_mock_image " style="width:100%;" alt="" data-src="width:150,height:100"></li>
<li style="width:150px;margin:0 10px 10px 0;"><img src="" class="cms_mock_image " style="width:100%;" alt="" data-src="width:150,height:100"></li>
<li style="width:150px;margin:0 10px 10px 0;"><img src="" class="cms_mock_image " style="width:100%;" alt="" data-src="width:150,height:100"></li>
</ul>
データ入力

イメージリストを表示するブロックです。 入力したデータはIMGタグのリストに変換されて公開されます。
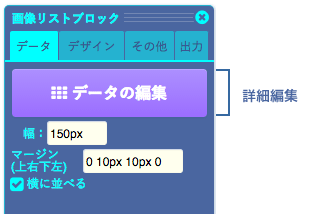
「データの編集」ボタンをクリックすると、編集画面が表示されます。
リストで入力する以外は、ひととおり、イメージブロックの仕様と同じです。
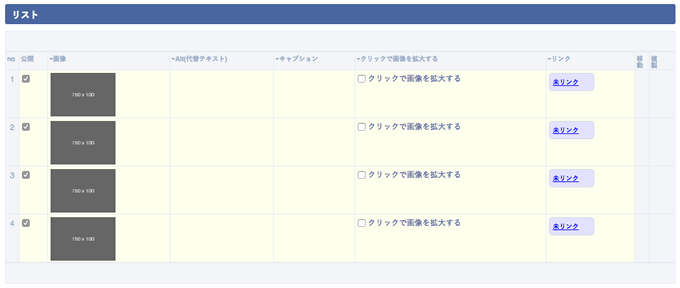
詳細編集画面

| 公開 | チェックしている行を公開します。 |
|---|---|
| 画像 | イメージブロックを指定します。 |
| ALT | ALT(代替テキスト)を出力します。 |
| キャプション | テキストを入力した場合、画像下のキャプションとして表示されます。 |
| クリックして画像を拡大する | チェックすると、画像クリック時に、拡大表示(モーダル)するようになります。 |
| リンク | 画像に対して、リンクを設定できます。 |
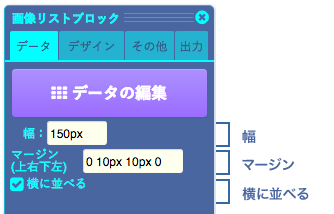
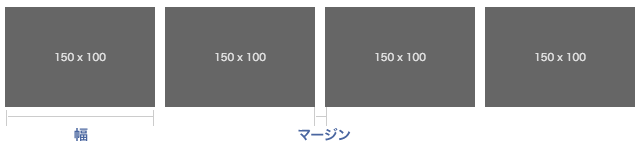
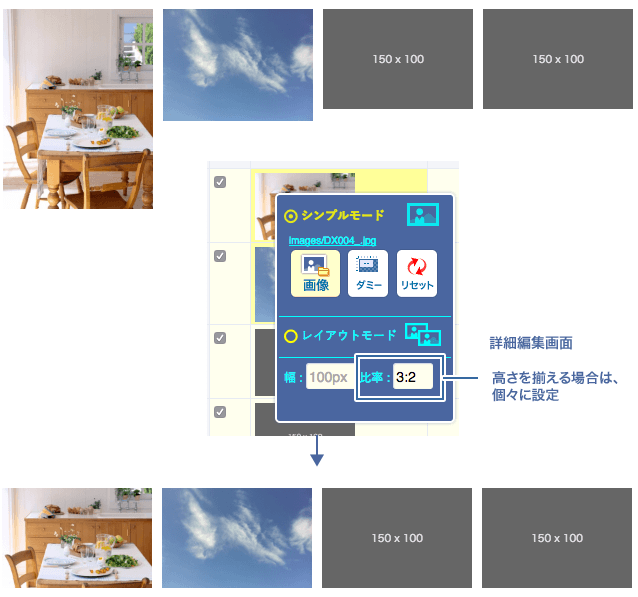
横幅とマージンについて

| 幅 | 個々のイメージの幅を指定します。 |
|---|---|
| マージン | 個々のイメージ間のマージンを指定します。 CSSスタイルのmarginの値になります。 |
| 横に並べる | チェックを入れると、横に並べます。チェックしない場合は、縦に並べます。 |

設定例
イメージの高さがバラバラの場合

質問・問い合わせなどについて
不具合や不明点などあれば、ページ右下のチャットで聞いてもらうか、開発者のピクセルイメージ田中 ( tanaka@pixelimage.jp ) にメール下さい。
CMSには未反映の不具合と対処方などもあるので、お気軽に質問いただければと思います。
使用した感想などあれば、TwitterやFacebookなどでシェアしてもらえるとうれしいです!
あと、JS CMS開発者日記のサイトもはじめました。こっちはユルめのサイトです。
js-cms.jp


