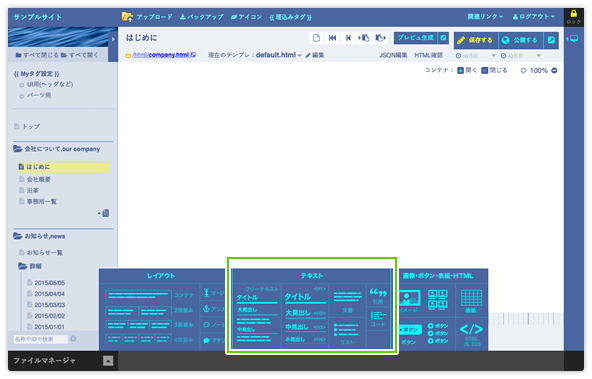
基本ブロック / テキスト

フリーテキストブロック
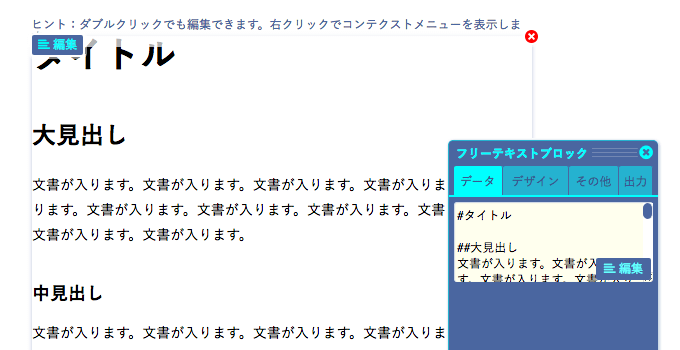
マークダウン記法を使用して、タイトルや、見出し、文書やリストなどをまとめて記述し公開できるブロックです。
とても便利なブロックなので、ぜひ使い方をおぼえてください。

<div class="cms-markdown default ">
<h1>タイトル</h1>
<h2>大見出し</h2>
<p>文書が入ります。文書が入ります。文書が入ります。文書が入ります。文書が入ります。文書が入ります。文書が入ります。文書が入ります。文書が入ります。文書が入ります。文書が入ります。</p>
<h3>中見出し</h3>
<p>文書が入ります。文書が入ります。文書が入ります。文書が入ります。</p>
<h4>小見出し</h4>
<p>文書が入ります。文書が入ります。文書が入ります。</p>
<ul>
<li>項目1</li>
<li>項目2</li>
<li>項目3</li>
</ul>
</div>データ入力

マークダウン記法でテキストを入力してください。
HTMLタグも利用できます。
マークダウン記法
マークダウン記法はとてもシンプルです。
テキストの先頭に#を入力すれば、タイトルタグに変換され、##の場合は大見出し、###の場合は中見出しというように、#の数により、見出しのレベルを指定することができます。
その他にリストも入力することができます。
なお、画像や表組みなどもマークダウンで入力できますが、記法が複雑になってくるので、画像ブロックや表組みブロックなどを利用したほうが、シンプルに記述できます。
マークダウン記法は、ネットにいろいろ乗っているので、そちらも参考にしてください。
Googleで検索する
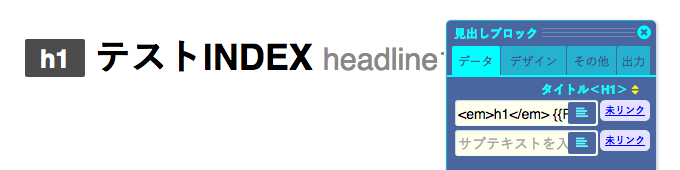
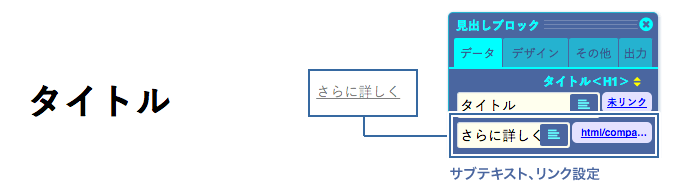
見出しブロック
見出しを表示するブロックで、入力したテキストは、H1やH2といったタイトル、見出しタグに変換されて公開されます。
見出しブロックは、とても使用頻度の高いブロックです。HTMLタグも利用可能です。

<h1 class="cms-h default ">
<em>h1</em> <small>headline1</small>
</h1>
データ入力

見出しテキストを入力できます。
見出し内では、HTMLタグも利用できます。
プリセットCSSでは、EMタグやsmallタグに対して、装飾が加えられています。
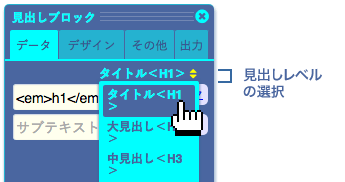
見出しレベルの変更

見出しブロックの、見出しレベルは、H1からH6まで、自由に切り替えられます。
サブテキスト・リンク設定
見出しテキスト以外にも、サブテキストや、リンク設定がおこなえます。

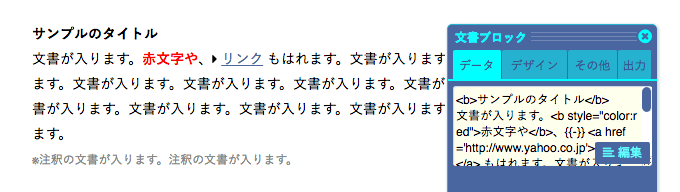
文書ブロック
文書を表示するブロックで、入力したテキストは、Pタグに変換されて公開されます。
主に、見出し以外の本文で使用する、とても使用頻度の高いブロックです。HTMLタグも利用可能です。

<p class="cms-p default ">
<b>サンプルのタイトル</b><br>
文書が入ります。<b style="color:red">赤文字や</b>、<i class='fa fa-caret-right '></i> <a href='http://www.yahoo.co.jp'>リンク</a> もはれます。文書が入ります。文書が入ります。文書が入ります。文書が入ります。文書が入ります。文書が入ります。文書が入ります。文書が入ります。文書が入ります。文書が入ります。文書が入ります。<br>
<small>※注釈の文書が入ります。注釈の文書が入ります。</small>
</p>データ入力

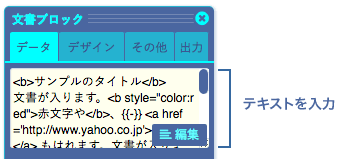
テキストを入力してください。
HTMLタグも利用できます。
HTML入力について注意
文書ブロックでは、とくに制限なくHTMLを入力できますが、基本的には、文書装飾タグなど基本的なタグを利用してください。
複雑なHTMLや、CSS、JSなどについては、HTMLブロックを使用してください。
(文書ブロックは、Pタグでラップされますが、HTMLブロックは、そのまま出力されます)
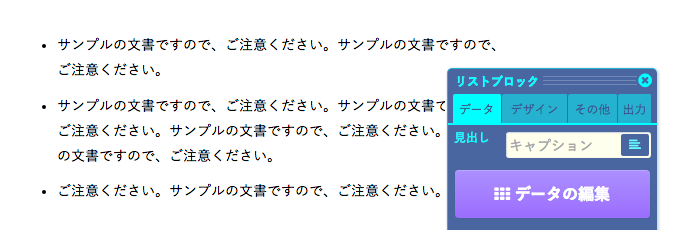
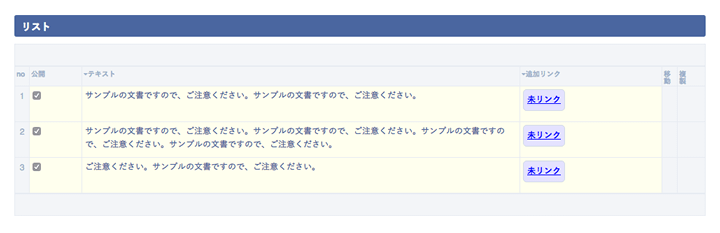
リストブロック
入力したデータはリストタグとして公開されます。

<div class="cms-ul clearfix default">
<ul>
<li>サンプルの文書ですので、ご注意ください。サンプルの文書ですので、ご注意ください。</li>
<li>サンプルの文書ですので、ご注意ください。サンプルの文書ですので、ご注意ください。サンプルの文書ですので、ご注意ください。サンプルの文書ですので、ご注意ください。</li>
<li>ご注意ください。サンプルの文書ですので、ご注意ください。</li>
</ul>
</div>データ入力

「データの編集」ボタンをクリックすると、編集画面が表示されます。
見出しも入力できます。
詳細編集画面

| 公開 | チェックしている行を公開します。 |
|---|---|
| テキスト | リストのテキストを入力できます。簡単なタグが入力でき、改行は自動で<BR>に変換されます。 |
| 追加リンク | ボタンを設定できます。設定した場合は、テキストの下にボタンが表示されます。 |
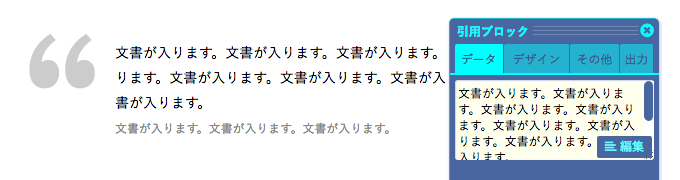
引用ブロック
引用文書を表示するブロックで、入力したテキ ストは、Blockquoteタグに変換されて公開されます。

<blockquote class="cms-bq default">
文書が入ります。文書が入ります。文書が入ります。文書が入ります。文書が入ります。文書が入ります。文書が入ります。文書が入ります。<br>
<small>文書が入ります。文書が入ります。文書が入ります。</small>
</blockquote>データ入力

テキストを入力してください。
HTMLタグも利用できます。
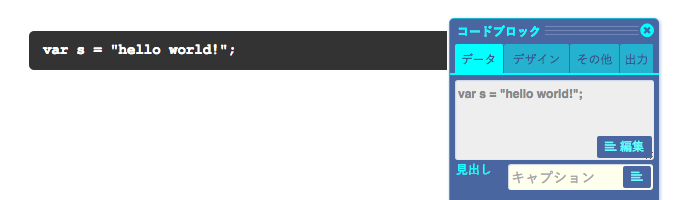
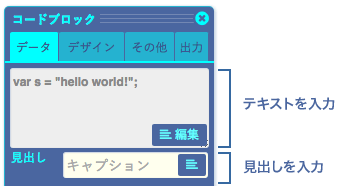
コードブロック
プログラムコードを表示するブロックで、入力したテキ ストは、Codeタグに変換されて公開されます。

<div class="cms-code default ">
<code>var s = "hello world!";</code>
</div>
データ入力

プログラムコードを入力してください。
HTMLによる装飾はできません。
そのまま、出力されます。
質問・問い合わせなどについて
不具合や不明点などあれば、ページ右下のチャットで聞いてもらうか、開発者のピクセルイメージ田中 ( tanaka@pixelimage.jp ) にメール下さい。
CMSには未反映の不具合と対処方などもあるので、お気軽に質問いただければと思います。
使用した感想などあれば、TwitterやFacebookなどでシェアしてもらえるとうれしいです!
あと、JS CMS開発者日記のサイトもはじめました。こっちはユルめのサイトです。
js-cms.jp


