カスタムリストブロック

カスタムリストブロック
Myタグを定義します。テキストや画像などを複数まとめて定義できます。

カスタムリストブロックとは
カスタムリストブロックは、自由にデザインをカスタマイズしてリストブロックを作成できる、特殊なブロックです。
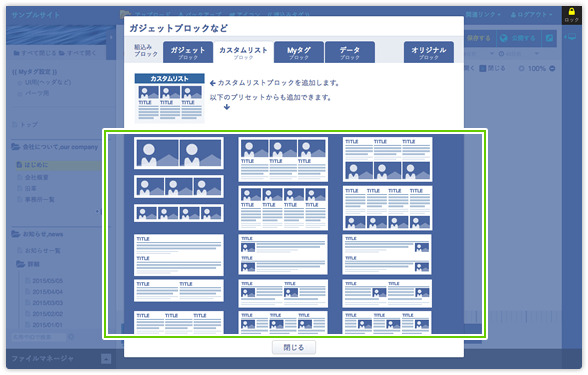
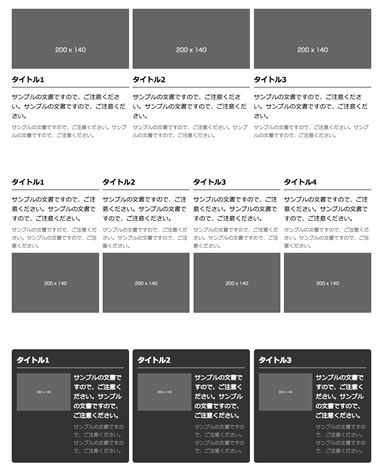
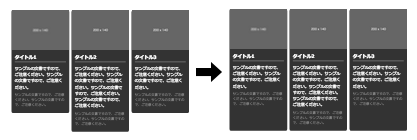
レイアウト例
以下のようなレイアウトのリストを簡単に作成できます。
テンプレートHTMLとCSSを直接指定するので、自由にデザインできます。

用途
リスト関連のブロックは主に以下のとおりですが、
- リストブロック
- 画像リスト
- ボタンリスト
- ニュースリストなど
それらのブロックでは実現が難しい場合に、カスタムリストブロックをつかって、テンプレートのHTMLとCSSで完全にカスタマイズしたリストを作成できます。
デザインが凝ったリストを作成する場合に、利用します。
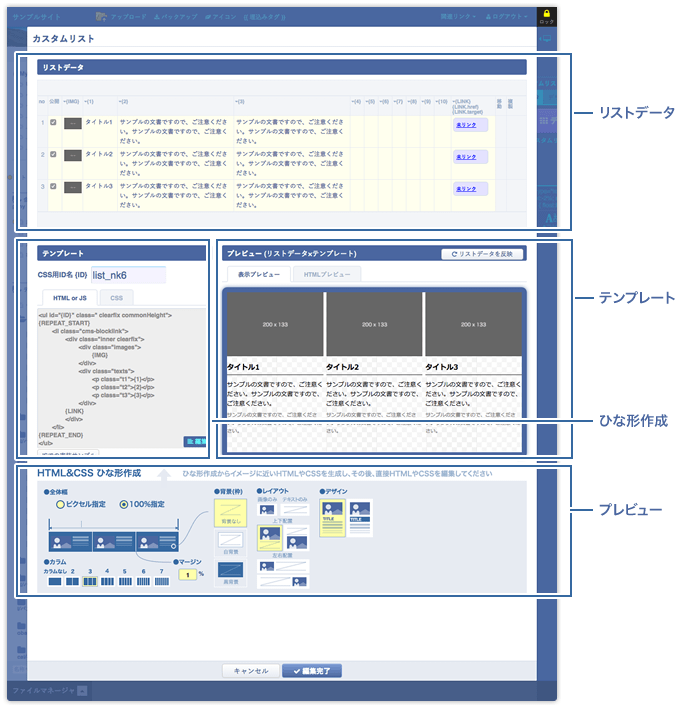
編集画面構成

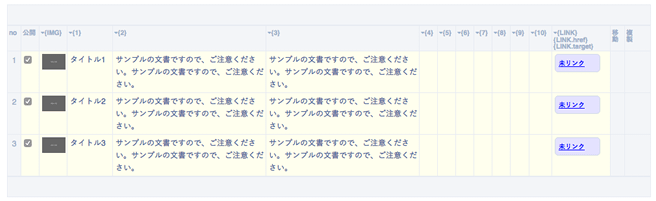
1.リストデータ
データ一覧をグリッド編集機能で編集できます。

| 公開 | チェックしている行を公開します。 |
|---|---|
| {IMG} | 画像を選択できます。テンプレートHTMLに{IMG}と記述すれば、画像タグに置き換えられます。 |
| {1}〜{10} | テキストを入力できます。簡単なタグが入力でき、改行は自動で<BR>に変換されます。テンプレートHTMLに{1}と記述すれば、テキストに置き換えられます。 |
| {LINK} | リンクを設定できます。テンプレートHTMLのLIタグに{LINK}と記述すれば、リンクを設定することができます。 |
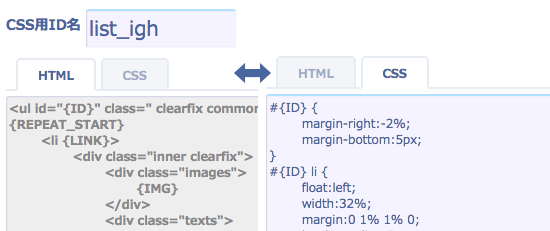
2.テンプレート
テンプレートHTMLとCSSを入力します。
入力したテンプレートは、すぐにプレビューで確認できます。

テンプレートでは、{...}形式の置き換えタグを記入します。
| {ID} | CSS用ID名と置き換えられます。 CSSがほかのブロックに影響を与えないように、初期状態では、ランダムなID名を割り振りますが、解りやすいID名に変更してください。 |
|---|---|
| {REPEAT_START} {REPEAT_END} |
繰り返し領域を指定します。 {REPEAT_START}から{REPEAT_END}までに囲まれた箇所が、リストデータの数だけ繰り返され、置き換えタグが処理されます。 |
| {IMG} | 画像を選択できます。テンプレートHTMLに{IMG}と記述すれば、画像タグに置き換えられます。 |
| {1}〜{10} | テキストを入力できます。簡単なタグが入力でき、改行は自動で<BR>に変換されます。テンプレートHTMLに{1}と記述すれば、テキストに置き換えられます。 |
| {LINK} | リンクを設定できます。テンプレートHTMLのLIタグに{LINK}と記述すれば、リンクを設定することができます。 |
HTMLテンプレートのULタグに指定すると便利なCSSクラスを紹介します。
| clearfix | floatされたリストを解除します。 |
|---|---|
| commonHeight | 公開ページ表示時に、カスタムリストの中から、一番高さのあるリスト抽出し、リストの高さを揃えます。 
※ページ編集画面では確認できません。公開ページで確認してください。 |
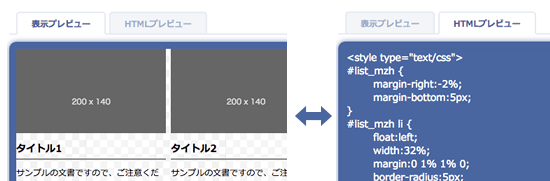
3.プレビュー
リストデータ (グリッド) とテンプレートを掛け合わせた結果を、プレビューで表示します。プレビューは、表示プレビューとHTMLプレビューを切り替えられます。

テンプレートを修正した場合は、すぐにプレビューに反映されます。
リストデータを更新した場合は、プレビューの上にある「リストデータを反映」で更新してください。
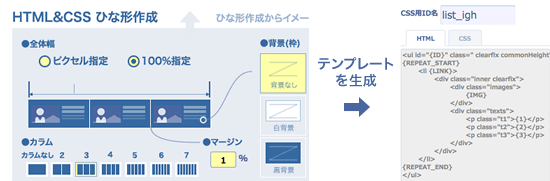
4.ひな形作成
テンプレートのひな形を作成できます。
幅やカラム数の指定、レイアウトなどを選択し、つくりたいイメージに近いテンプレートを選択します。
クリック毎に、テンプレートのHTMLとCSSを置き換えます。

イメージに近いテンプレートを選択したら、次は、テンプレートのHTMLとCSSを編集して、テンプレートを仕上げてください。
テンプレートを編集したあと、再びひな形を選択すると、内容が上書きするので、注意してください。
質問・問い合わせなどについて
不具合や不明点などあれば、ページ右下のチャットで聞いてもらうか、開発者のピクセルイメージ田中 ( tanaka@pixelimage.jp ) にメール下さい。
CMSには未反映の不具合と対処方などもあるので、お気軽に質問いただければと思います。
使用した感想などあれば、TwitterやFacebookなどでシェアしてもらえるとうれしいです!
あと、JS CMS開発者日記のサイトもはじめました。こっちはユルめのサイトです。
js-cms.jp


