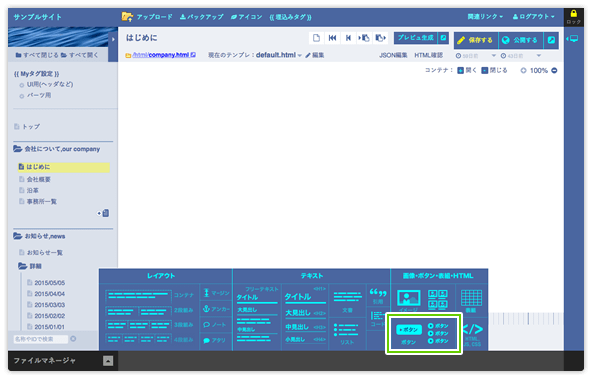
基本ブロック / ボタン

ボタンブロック
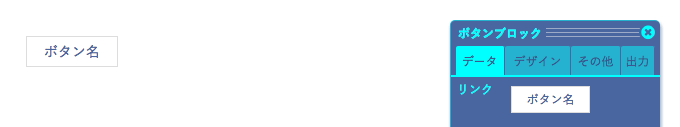
ボタンを表示するブロックです。 入力したデータはAタグに変換されて公開されます。

<div class="cms-btn ">
<a href="#" class="cms-btn-text-box cms-btn-size-m">ボタン名</a>
</div>データ入力

ボタンをクリックすると、 ボタン編集画面が表示ます。
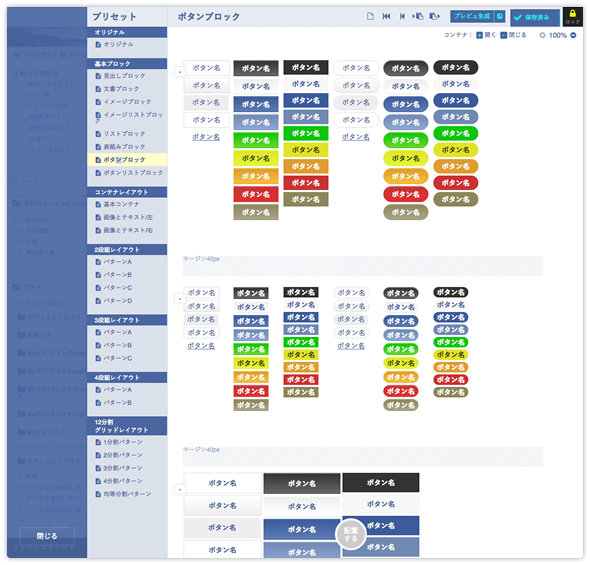
ブロックプリセット
ボタンのCSSプリセットとは別で、ブロックのプリセットにも、ボタンプリセットがあります。
既に設定済みボタンが登録されているので、このなかから選んで追加できます。

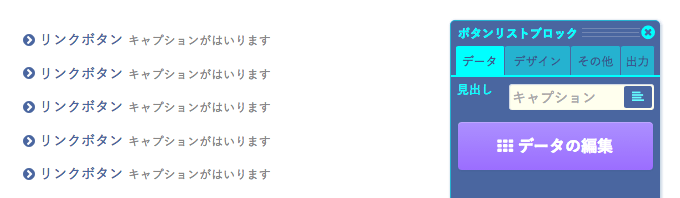
ボタンリストブロック
ボタンのリストを表示するブロックです。 入力したデータはボタンのリストに変換されて公開されます。

<div class="cms-btns clearfix default">
<ul>
<li><a href="http://www.google.com"><i class='fa fa-chevron-circle-right'></i> リンクボタン</a><span class="btn-caption">キャプションがはいります</span></li>
<li><a href="http://www.google.com"><i class='fa fa-chevron-circle-right'></i> リンクボタン</a><span class="btn-caption">キャプションがはいります</span></li>
<li><a href="http://www.google.com"><i class='fa fa-chevron-circle-right'></i> リンクボタン</a><span class="btn-caption">キャプションがはいります</span></li>
<li><a href="http://www.google.com"><i class='fa fa-chevron-circle-right'></i> リンクボタン</a><span class="btn-caption">キャプションがはいります</span></li>
<li><a href="http://www.google.com"><i class='fa fa-chevron-circle-right'></i> リンクボタン</a><span class="btn-caption">キャプションがはいります</span></li>
</ul>
</div>
データ入力

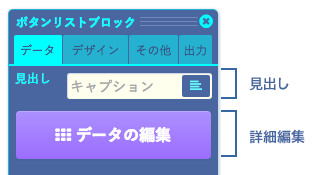
「データの編集」ボタンをクリックすると、編集画面が表示されます。
見出しも入力できます。
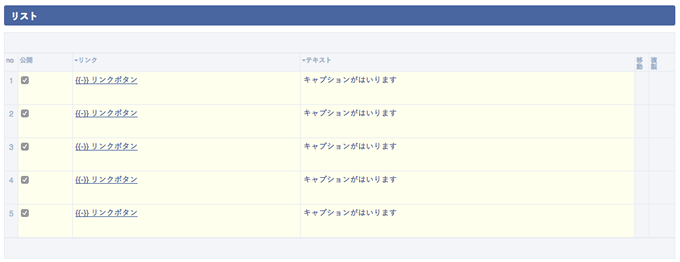
詳細編集画面

| 公開 | チェックしている行を公開します。 |
|---|---|
| リンク | ボタンを設定します。 ボタンブロックと同じです。 |
| テキスト | テキストを入力した場合、キャプションとして表示されます。キャプションの表示位置は、プリセットデザインによって異なり、キャプションが表示されないプリセットもあります。 |
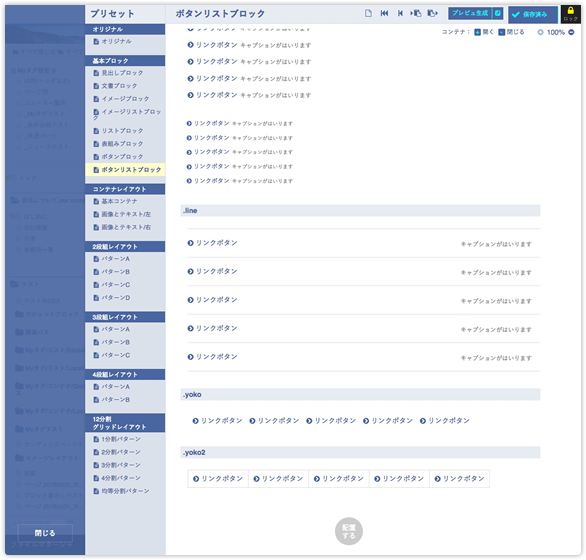
ブロックプリセット
ブロックのプリセットに設定済みボタンが登録されているので、このなかから選んで追加できます。

質問・問い合わせなどについて
不具合や不明点などあれば、ページ右下のチャットで聞いてもらうか、開発者のピクセルイメージ田中 ( tanaka@pixelimage.jp ) にメール下さい。
CMSには未反映の不具合と対処方などもあるので、お気軽に質問いただければと思います。
使用した感想などあれば、TwitterやFacebookなどでシェアしてもらえるとうれしいです!
あと、JS CMS開発者日記のサイトもはじめました。こっちはユルめのサイトです。
js-cms.jp


