Myタグブロック / その2

Myタグ用JavaScript ブロック
Myタグコンテナブロック内に配置し、JavaScriptでロジックを組み込めます。

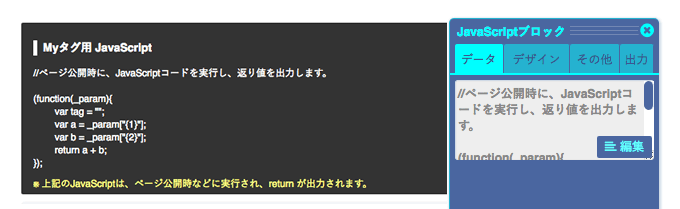
※プログラムの返り値が出力されます。Myタグ用JavaScript ブロック
ページ公開時に、JavaScriptコードを実行し、返り値を出力します。
HTMLブロックで、JavaScriptを記述した場合は、そのままコードが出力され、公開ページを表示したタイミングで実行されます。
それとくらべ、このブロックでは、公開処理を行ったタイミングでJavaScriptコードを実行し、その返り値を出力します。
これにより、Myタグの出力に、条件分岐を組み込むことが出来ます。
データ入力

JavaScriptコードを入力してください。
ページ公開時に実行されます。
※文法エラーチェックなどはありません。
利用手順
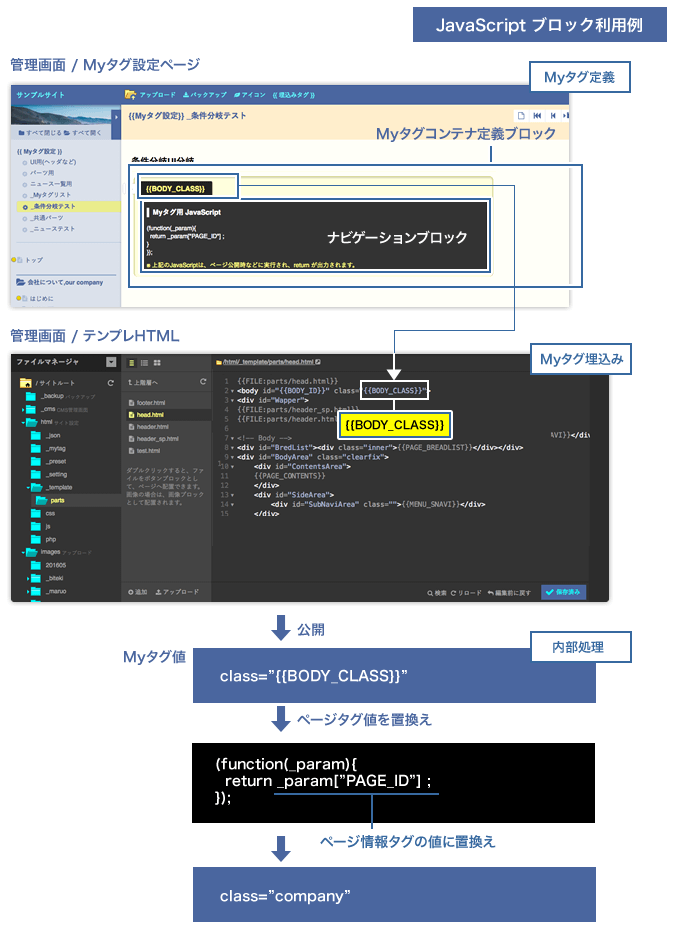
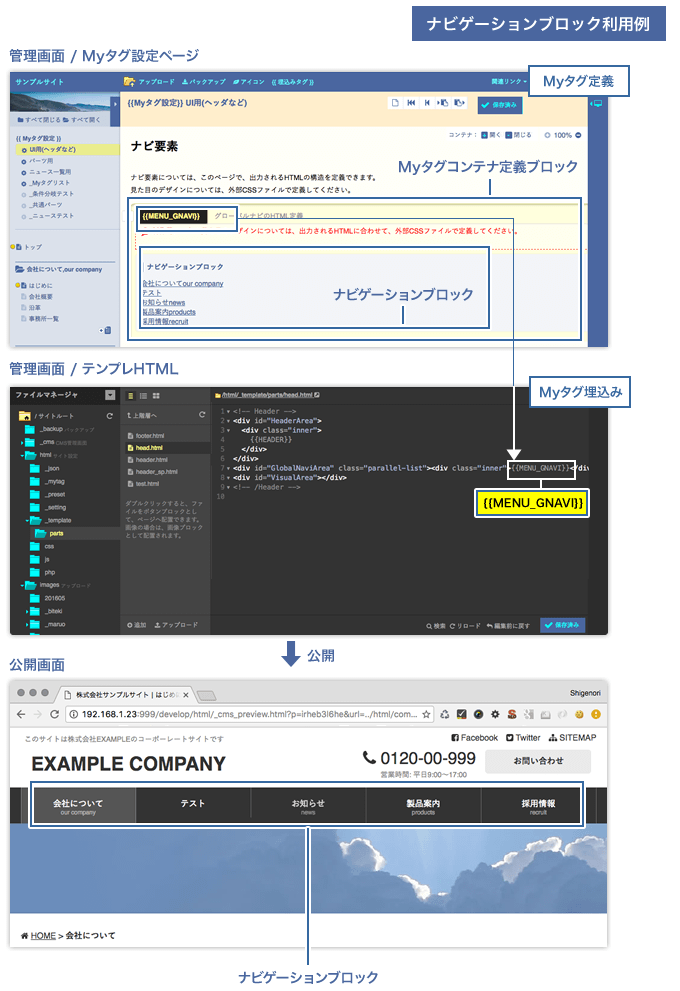
このブロックは、Myタグコンテナ定義ブロック内に配置します。

この例では、ページごとのページIDを出力するだけなので、ページ情報タグを埋め込めば実現できます。このブロックを説明するため、簡単なロジックにしています。
コード例
基本的なコード
以下のフォーマットを基本に、コードをカスタマイズしてください。
_param引数の中には、ページ情報やひな型ブロックの値などが格納されており、その値をもとに、HTMLを生成します。
returnで返すテキスト値が、ページ公開のタイミングで出力されます。
ページ情報を利用したコード例
_param引数には、ページタグの情報が格納されており、自由に参照することができます。以下の例では、単に値を出力するだけですが、JavaScriptで条件分岐を入れて、ページごとにHTMLを生成することができます。
ひな形ブロックでのコード例
ひな形ブロックで使用した場合、_param引数には、ひな形タグの値が格納されており、自由に参照できます。以下の例では、{1}と{2}の値を合わせた値を返します。
これにより、ひな形ブロックごとに、ダイナミックに出力するHTMLをコントロールすることができます。
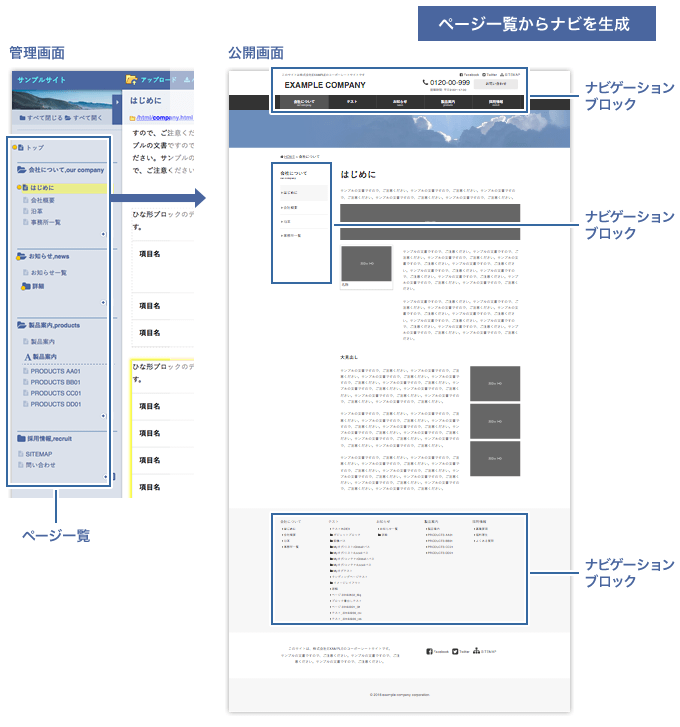
ナビゲーションブロック
ページリストを元に、自由にナビゲーションを作成します。基本的に、Myタグコンテナの中に定義し利用します。

※ページごとのナビゲーションが出力されます。ナビゲーションブロックとは
ページ一覧のグループやページ一覧情報をもとに、ナビゲーションを作成できます。
グローバルナビやローカルナビ、サイトマップなど、さまざまな形式のナビゲーションを生成できます。

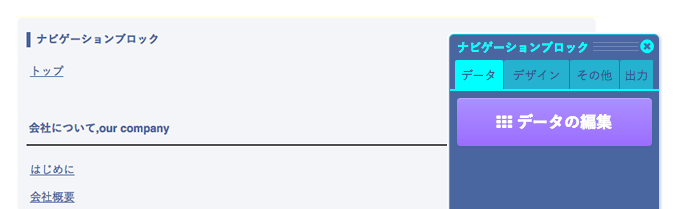
データ入力

詳細編集ボタンから、ナビゲーション編集ができます。
詳しい使い方は、以下のページで確認してください。
利用手順

出力されるHTML例
以下の例では、グローバルナビゲーションのHTML生成例です。
ひな形ブロック
Myタグをひな形として使用します。

※ひながたブロックの処理結果が出力されます。ひな形ブロックとは
ひな形ブロックは、Myタグ定義をひな形として利用できるブロックです。
例えば、商品ページなどのページで、商品ページ全てでフォーマットは共有しつつ、値はそれぞれのページで入力したいということができます。
利用手順
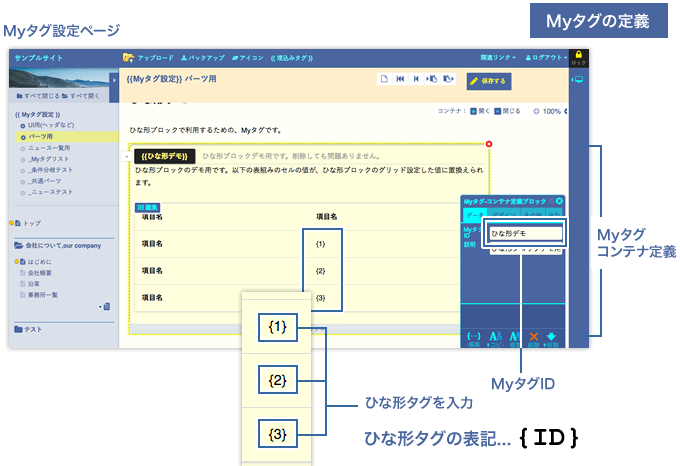
手順1 Myタグの定義
まずは、ひな形のもとになるMyタグを定義します。
コンテナ定義を配置して、その中にひな形にしたいブロックを配置してください。HTMLブロックを配置して、直接HTMLタグを入力することもできます。
その時、ひな形ごと、ページごとに値を変更したい箇所に、ひな形IDを入力してください。ひな形IDは、ひな形ブロック内で、値を入力することが出来ます。

ひな形タグ名は、{ID}という表記であれば、制限ありません。
{製品名}、{価格}、、、など、わかりやすい名称をつけてください。
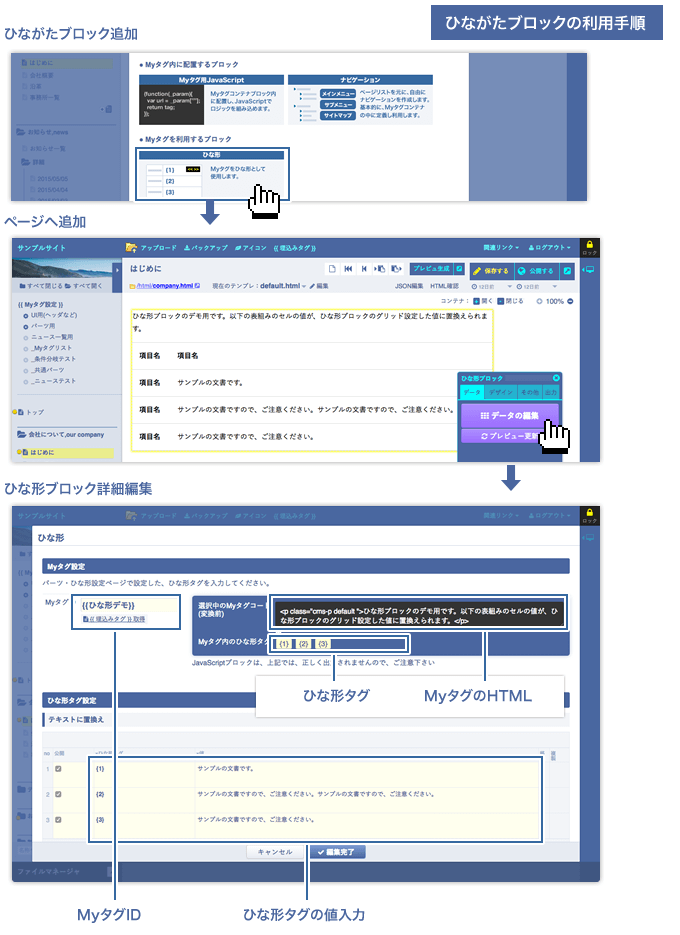
手順2 ひな形ブロックの設定
Myタグを定義した後は、ページ編集画面で、ひな形ブロックを配置し、Myタグを指定してください。

| MyタグID | ひな形用に定義したMyタグIDを入力します。 |
|---|---|
| MyタグのHTML | MyタグIDで指定したMyタグのHTMLプレビューを表示します。 (プレビューのみで、変更はできません。) |
| ひな形タグ | Myタグ内に見つかったひな形タグを表示します。 ひな形タグをクリックすると、コピーできます。 |
| ひな形タグの値入力 | ひな形タグと、置き換える値を入力します。 入力できるデータ型は、テキスト、画像、ボタンの3つから選べます。 |
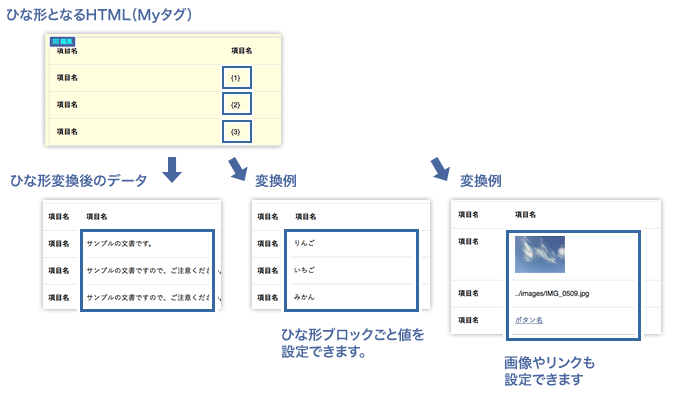
変換例
簡単な例で変換例をみてみましょう。
表示
以下の用に、ひな形ブロックごとに、それぞれ値を設定できます。

HTML
ひな形となるHTML(Myタグ)
ひな形変換後のデータ
質問・問い合わせなどについて
不具合や不明点などあれば、ページ右下のチャットで聞いてもらうか、開発者のピクセルイメージ田中 ( tanaka@pixelimage.jp ) にメール下さい。
CMSには未反映の不具合と対処方などもあるので、お気軽に質問いただければと思います。
使用した感想などあれば、TwitterやFacebookなどでシェアしてもらえるとうれしいです!
あと、JS CMS開発者日記のサイトもはじめました。こっちはユルめのサイトです。
js-cms.jp


