テンプレHTML

テンプレHTMLについて説明します。
テンプレHTMLとは

各ページを公開するときに、テンプレートとして利用するHTMLがテンプレHTMLです。
テンプレHTMLは、自由に追加することができ、ページ単位で、どのテンプレを利用するか選択できます。
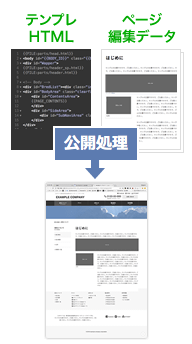
ページを公開したタイミングで、そのページのテンプレHTMLとページ編集情報を組み合わせて、公開ページを生成します。
デフォルトのテンプレHTML
デフォルトでは、default.htmlが選択されています。
テンプレHTMLは複数用意できますが、最低限、default.htmlのみは必要です。
テンプレHTMLの配置場所
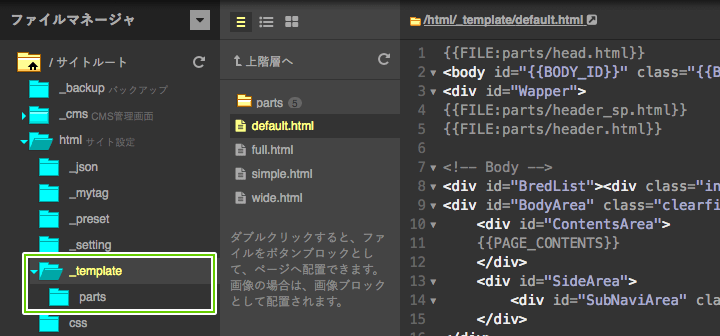
/html(アセットディレクトリ)/_template/以下のHTMLファイルが、テンプレHTMLとして利用できます。
テンプレHTMLの追加・削除
/html/_template/以下にHTMLページを追加してください。管理画面をリロードすれば、テンプレHTMLの選択肢に追加されます。
削除する場合は、単純に、そのファイルを削除してください。
テンプレHTMLの分割
複数のテンプレHTMLでも、ヘッダやフッダなどのHTMLは共通という場合に、その部分のHTMLをパーツファイルとして外部化し、ファイル埋込みすることが出来ます。
ファイル埋込みの表記
初期状態では、/html/_template/parts/以下にパーツファイルを配置しています。
もちろん、分割しなくても、問題ありません。
埋込みタグ

テンプレHTMLは、基本的に普通のHTMLファイルで、埋込みタグという、JS CMSで使える特別なタグが使えます。
埋込みタグはいくつか種類があり、ファイル埋込みも埋込みタグの一つです。
詳しくは、以下のページで確認してください。
初期設定のテンプレHTML解説
JS CMSは、カスタマイズ済みで配置していますが、初期カスタマイズ時のテンプレHTMLの構成について説明します。
テンプレHTML /html/_template/
初期状態のテンプレHTMLの紹介をします。
- default.html
- wide.html
- full.html
- simple.html

/html/_template/default.html
デフォルトで設定されるテンプレです。
コンテンツエリアの横にナビがつく場合に利用します。
カスタマイズの種類によっては、ワイドの場合もあります。

/html/_template/wide.html
ワイド用のテンプレです。
トップページなどで利用します。

/html/_template/full.html
フルワイド用のテンプレです。
ブラウザ幅いっぱいを使いたい場合につかいます。

/html/_template/simple.html
ヘッダエリアもフッダエリアも無い、シンプルなテンプレです。
特定の用途はありませんが、別ウィンドウで開くような共通UIが必要ないページなどです。
パーツ用HTML /html/_template/parts/
初期状態の埋込み用ファイルの紹介をします。
- head.html
- header.html
- footer.html
- header_sp.html

/html/_template/parts/head.html
<HEAD>タグ用のファイル埋込み用HTMLです。

/html/_template/parts/header.html
ヘッダエリアのファイル埋込み用HTMLです。

/html/_template/parts/footer.html
フッダエリアのファイル埋込み用HTMLです。

/html/_template/parts/header_sp.html
スマホ閲覧時に表示される、スマホ用ヘッダとメニューのファイル埋込み用HTMLです。
質問・問い合わせなどについて
不具合や不明点などあれば、ページ右下のチャットで聞いてもらうか、開発者のピクセルイメージ田中 ( tanaka@pixelimage.jp ) にメール下さい。
CMSには未反映の不具合と対処方などもあるので、お気軽に質問いただければと思います。
使用した感想などあれば、TwitterやFacebookなどでシェアしてもらえるとうれしいです!
あと、JS CMS開発者日記のサイトもはじめました。こっちはユルめのサイトです。
js-cms.jp


