CMS設定ファイル
JS CMSの設定ファイルについて紹介します。
編集方法
方法A ファイルマネージャ上で編集する場合
JS CMSのファイルマネージャで編集できます。

方法B テキストエディタで編集する場合
使いなれたテキストエディタで編集し、FTPでアップロードしても問題ありません。
ただし、文字コードはUFT-8のみなので、windowsのメモ帳では編集しないでください。
ログイン情報設定ファイル
ログイン用のIDとパスワードを変更できます。
/_cms/setting/setting.php
<?php
/*
JS CMS ログイン情報設定
ログイン情報は、必ず変更してください。
設定を変更した場合は、保存したあと、ブラウザをリロードしてください。
設定できるアカウントは1つだけです。
*/
if (!defined('CMS')) exit;
//■ユーザー認証を利用するか
define( 'USE_LOGIN', true);//利用する
//define( 'USE_LOGIN', false);//利用しない
//■ユーザー名を設定してください
define( 'USERNAME', 'guest');
//■パスワードを設定してください
define( 'PASSWORD', 'guest');
//■デモモード (デモでは、保存処理を禁止します)
//define('IS_DEMO', true);//デモモード
define('IS_DEMO', false);//通常モード
パスワード文字に制限はありませんが、できるだけランダムな意味のない文字列に変更してください。
( 例:efz8DwdMrg )
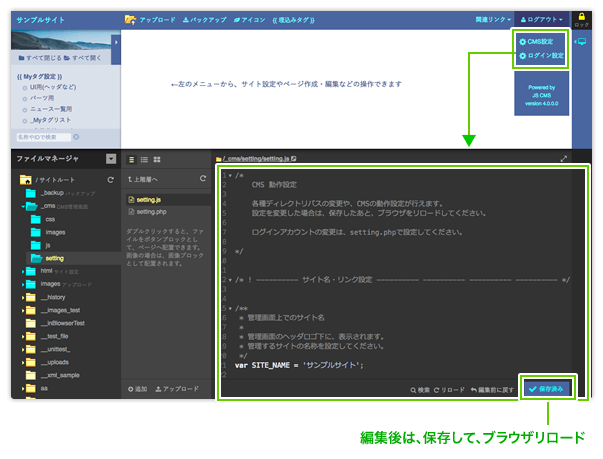
CMS設定ファイル
CMS管理画面の動作設定を行えます。
ここでの設定は、あくまで、管理画面の動作の設定なので、公開サイトには影響ありません。
/_cms/setting/setting.js
/*
CMS 動作設定
各種ディレクトリパスの変更や、CMSの動作設定が行えます。
設定を変更した場合は、保存したあと、ブラウザをリロードしてください。
ログインアカウントの変更は、setting.phpで設定してください。
*/
/* ! ---------- サイト名・リンク設定 ---------- ---------- ---------- ---------- */
/**
* 管理画面上でのサイト名
*
* 管理画面のヘッダロゴ下に、表示されます。
* 管理するサイトの名称を設定してください。
*/
var SITE_NAME = 'サンプルサイト';
/**
* 管理画面ヘッダの機能ボタン
*
* 以下のボタンの表示を設定できます。
* "UPLOAD"...アップロード画面表示
* "BACKUP"...バックアップ画面表示
* "ICON"...アイコン一覧表示
* "EMBED_TAG"...埋め込みタグ一覧表示
*/
var HEADER_TOOL_BTNS = ["UPLOAD", "BACKUP", "ICON", "EMBED_TAG"]
/**
* 管理画面ヘッダのリンク
*
* 管理画面ヘッダのログアウトボタン横に、自由にテキストやリンクを設定できます。
* 管理するサイト名を表示したり、リンクを設定したりと、汎用的に利用できます。
*/
//var HEADER_EXTRA_BTNS = [];
var HEADER_EXTRA_BTNS = [
{
label:"関連リンク",
items:[
'<a href="http://www.yahoo.co.jp" target="_blank">Yahooサイトへ</a>',
'<a href="http://www.google.co.jp/" target="_blank">Googleサイトへ</a>'
]
}
];
/* ! ---------- ファイルリストリスト設定 ---------- ---------- ---------- ---------- */
/**
* Myタグリスト設定
*/
var MYTAG_PAGE_LIST = [
{id:"01_template" , name:"UI用(ヘッダなど)"},
{id:"02_parts" , name:"パーツ用"}
];
/**
* プリセットリスト設定
*/
var PRESET_PAGE_LIST = [
{
name:"オリジナル",
list:[
{ id:"mt_1" , name:"オリジナル"}
]
},
{
name:"基本ブロック",
list:[
{ id:"tag_h1" , name:"見出しブロック"},
{ id:"tag_p" , name:"文書ブロック"},
{ id:"tag_img" , name:"イメージブロック"},
{ id:"tag_imgs" , name:"イメージリストブロック"},
{ id:"tag_list" , name:"リストブロック"},
{ id:"tag_table" , name:"表組みブロック"},
{ id:"tag_btn" , name:"ボタンブロック"},
{ id:"tag_btns" , name:"ボタンリストブロック"}
]
},
{
name:"コンテナレイアウト",
list:[
{ id:"layout_1col_a" , name:"基本コンテナ"},
{ id:"layout_1col_b" , name:"画像とテキスト/左"},
{ id:"layout_1col_c" , name:"画像とテキスト/右"}
]
},
{
name:"2段組レイアウト",
list:[
{ id:"layout_2col_a" , name:"パターンA"},
{ id:"layout_2col_b" , name:"パターンB"},
{ id:"layout_2col_c" , name:"パターンC"},
{ id:"layout_2col_d" , name:"パターンD"}
]
},
{
name:"3段組レイアウト",
list:[
{ id:"layout_3col_a" , name:"パターンA"},
{ id:"layout_3col_b" , name:"パターンB"},
{ id:"layout_3col_c" , name:"パターンC"}
]
},
{
name:"4段組レイアウト",
list:[
{ id:"layout_4col_a" , name:"パターンA"},
{ id:"layout_4col_b" , name:"パターンB"}
]
},
{
name:"12分割
グリッドレイアウト",
list:[
{ id:"grid_1" , name:"1分割パターン"},
{ id:"grid_2" , name:"2分割パターン"},
{ id:"grid_3" , name:"3分割パターン"},
{ id:"grid_4" , name:"4分割パターン"},
{ id:"grid_5" , name:"均等分割パターン"}
]
}
];
/* ! ---------- ディレクトリ・ファイル設定 ---------- ---------- ---------- ---------- */
/**
* 公開サイトの各種アセットディレクトリパス
*
* 共通のJSや、CSS、CMS関連ファイルが配置されているディレクトリを指定します。
* このディレクトリ、およびそのサブディレクトリには、書き込み権限が必要(707など) 。
* ディレクトリ名を変更した場合は、以下のパスも変更してください。
* CMS上の指定で、別のディレクトリにHTMLを書き出すことも可能です。
*/
var ASSET_DIR_PATH = "../html/";
/**
* 公開ページのデフォルトのディレクトリパス
*
* 新規ページ作成時に、デフォルトで設定される書出しディレクトリを指定します。
* 値を指定しない場合は、ASSET_DIR_PATHと同じパスが設定されます。
* 例:トップディレクトリに設定する場合 "../"
* 例:companyディレクトリに設定する場合 "../company/"
*/
var DEFAULT_DIR_PATH = "../html/";
/**
* デフォルトのファイルアップロードのディレトリパス
*
* パスを指定し、ディレクトリを作成してください。
* アップロードボタンを押した時に、デフォルトで表示されるディレクトリです。
*/
var UPLOAD_DIR_PATH = "../images/";
/**
* 管理画面でロードするCSSファイルファイルパス
*
* 公開サイトで利用している、ページ部分に関係するCSSファイルを指定します。
* 指定すれば、管理画面でもロードを行い、CSSの表示を確認することができます。
* なお、body { color:red; } のような、サイトデザインに影響するCSSファイルを指定すると、
* 管理画面の表示がくずれることがあるので、注意してください。
*/
var ASSET_CSS_DIRS = [
"../html/css/cms.css",
"../html/css/free.css"
];
/**
* バックアック機能の、バックアップファイル(ZIP)のアップロード先のディレトリパス
*
* パスを指定し、ディレクトリを作成してください。
* ディレクトリには、書き込み権限が必要(707など)です。
* バックアック機能が必要ない場合は、コメントアウトしてください。
*/
var BACKUP_DIR_PATH = "../_backup/";
/* ! ---------- そのほか設定 ---------- ---------- ---------- ---------- */
/**
* ファイルマネージャを使用する
*/
var USE_SITE_MANAGER = true;
//var USE_SITE_MANAGER = false;
/**
* 更新ロックを使用する
*
* 作業ミスで間違えて更新しないように、更新ロックをかけることができます。
* 更新ロックをかけない場合は、falseとします。
*/
var USE_EDIT_LOCK = true;
//var USE_EDIT_LOCK = false;
/**
* ページコンテンツ幅の選択値とデフォルト
*
* ページ編集時のページ横幅の選択値を設定します。
* 配列で設定し、1つめの値がデフォルトとなります。
*/
var DEFAULT_PAGE_WIDES = [ 720 , 940 ];
/**
* ファイルマネージャ画像サムネイル表示するファイルサイズ上限
*
* ファイルマネージャにおいて、画像サムネイル表示を自動で行う時の、上限ファイルサイズの設定です。
* 0.5と指定した場合は、0.5MB以上の画像ファイルは、自動ではプレビューされません。
* ※重い画像をプレビューせず、表示を高速化するための設定です。
*/
var FILEMANAGER_PREVIEW_LIMIT_MB = 0.5;
/**
* ファイルマネージャ画像アップロード最大サイズ
*
* アップロードする最大サイズ(画像幅と、高さ)のデフォルトを指定します。
* サイズを超える場合は、指定したサイズにリサイズされます。
*/
var UPLOAD_IMAGE_MAX_W = 800;
var UPLOAD_IMAGE_MAX_H = 600;
/**
* ビットマップテキスト解像度
*
* イメージブロック/レイアウトモードで、テキストアイテムを
* ビットマップで出力する場合の解像度を指定。
*/
var IMAGE_BLOCK_BMP_ZOOM = 1.5;
/**
* グリッド編集時のセルの数
*
* 指定した数のセルを作成します。
* 数を多くすると、動作が重くなるので注意。最大で20〜30くらいまでが目安です。
*/
var GRID_EDIT_MAX_CELL = {
TABLE : 15 ,//表組ブロック
DATA : 15 //データブロック
}
/**
* グリッド編集時の1ページに表示する最大行数
*
* 指定した値を超える場合は、ページネーション ( 1 , 2 , 3 ... ) が追加されます。
* 数を多くすると、動作が重くなるので注意。最大で100くらいまでが目安です。
*/
var GRID_EDIT_MAX_ROW = 50;
/**
* グリッドデータのプレビュー表示時の最大件数
*
* 表組みブロックやニュースブロックなどで、編集プレビュー時に
* 最大何件まで表示するかを指定します。公開さるページには影響ありません。
*/
var GRID_PREVIEW_MAX_ROW = {
NEWS : 10, //ニュースブロック
TABLE : 20, //表組みブロック
CUSTOM : 20, //カスタムリストブロック
DATA : 50 //データブロック
}
/**
* まとめて公開で、一度に書き出すファイル件数
*
* まとめて書き出し時に、一度のリクエストで公開するファイル件数を設置。
* 1以上の値を設定してください。大きい数を設定すれば、その分、早く書き出せますが、
* 一度に送信できるファイルサイズの上限(ウェブサーバーの設定による)に、ひっかかる場合もあります。
*/
var BATCH_EXPORT_COUNT = 5;
/**
* 使い方ガイドのURLを指定
*/
var GUIDE_URL = "http://pixelimage.github.io/js-cms-guide/";
/**
* CSSデザインライブラリのURLを指定
*/
var CSS_DESIGN_URL = "http://pixelimage.github.io/js-cms-asset/css/";
/**
* SVGライブラリのURLを指定
*/
var SVG_LIB_URL = "http://pixelimage.github.io/js-cms-asset/svg/";
/**
* ビットマップテキスト一覧のURLを指定
*/
var BMP_TEXT_URL = "http://pixelimage.github.io/js-cms-asset/font/";
/**
* 管理画面の動作チェック
*
* 管理画面を表示するにあたり、PHPのバージョンチェック、ディレクトリへの書込み権限チェック、
* WAF機能の有無のチェックを行います。通常はtrueです。
*/
var IS_CHECK_ENV = true;
//var IS_CHECK_ENV = false;
/**
* デモモード
*
* デモモードを設定すると、管理画面で操作しても、データの保存は行われません。
* デモモードにするには、PHP側もデモモード設定する必要があります。
*/
//var IS_DEMO = true;
var IS_DEMO = false;
質問・問い合わせなどについて
不具合や不明点などあれば、ページ右下のチャットで聞いてもらうか、開発者のピクセルイメージ田中 ( tanaka@pixelimage.jp ) にメール下さい。
CMSには未反映の不具合と対処方などもあるので、お気軽に質問いただければと思います。
使用した感想などあれば、TwitterやFacebookなどでシェアしてもらえるとうれしいです!
あと、JS CMS開発者日記のサイトもはじめました。こっちはユルめのサイトです。
js-cms.jp


