ブロックガイド

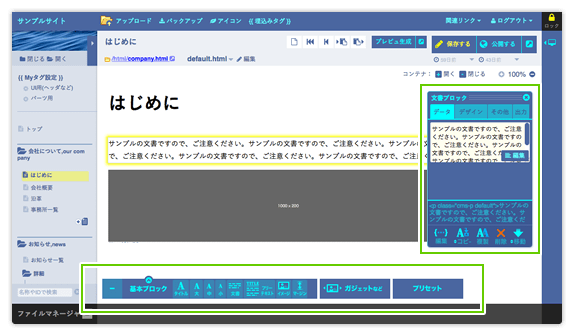
ブロック情報パネル
ブロック情報パネルでは、ブロックの情報の表示や、データ編集(テキストなど)、デザイン(CSS)設定、操作など、選択中のブロックに対して、さまざまな操作が行えます。
ブロックとセットの機能なので、まずは、ブロック情報パネルの詳細について確認してください。
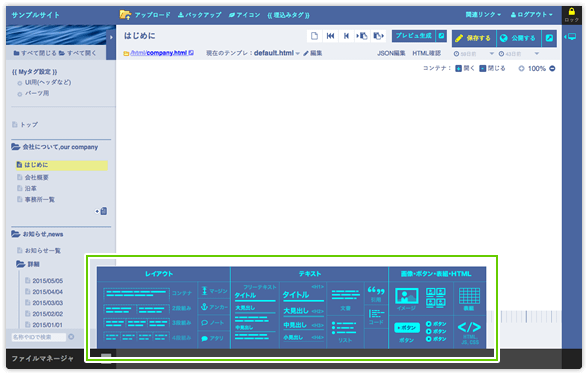
基本ブロック
基本ブロックは、大まかにレイアウト関連、テキスト関連、その他ブロックがあり、これらのブロックを使えばひととおりのウェブサイトを構築できます。

レイアウト関連
レイアウトに使用するブロックや、マージン用ブロック、注釈用ブロックなどがあります。
| コンテナブロック | ほかのブロックを内包できるブロックです。 入れ子も可能で、階層構造のあるレイアウトを作成できます。 |
|---|---|
| 2段組み 3段組み 4段組みブロック |
左右に複数のコンテナブロックを配置し、ほかのブロックを配置できます。 入れ子も可能で、階層構造のあるレイアウトを作成できます。 |
| マージンブロック | ブロック間のマージンを設定します。 |
| アンカーブロック | ページ内リンクを設定します。 |
| ノートブロック | 製作用ノートを設定します。ページには公開されません。 |
| アタリブロック | アタリ用のメモブロックです。ページに公開されます。 |
テキスト関連
テキスト関連のブロックで、とても使用頻度の高いブロックです。
それぞれのブロックでは、簡単なHTMLタグが使用できます。
| フリーテキストブロック | タイトルや見出し、文書やリストを、マークダウン記法でまとめて入力できるブロックです。 |
|---|---|
| 見出しブロック | タイトルや見出しを表示するブロックで、H1〜H6といった見出しタグに変換されます。 |
| 文書ブロック | 文書ブロックです。入力したデータはPタグに変換されます。 |
| リストブロック | リスト形式の文書を入力できるブロックで、UL,LIタグに変換されます。 |
| 引用ブロック | 引用文書のためのブロックです。 |
| コードブロック | プログラムコードを表示するためのブロックです。コードを表示するのみで、実行はおこないません。 |
そのほか ( 画像・ボタン・表組み )
画像・ボタン・表組みブロックなど、基本ブロックのなかで、レイアウト、テキスト以外のブロックです。
| 画像ブロック | 画像を表示するブロックでIMGタグに変換されます。キャプション入力や、サイズ指定もできます。 |
|---|---|
| 画像リストブロック | 画像ブロックをリスト形式で表示するブロックです。 |
| ボタンブロック | ボタンを表示するブロックで、プリセットからデザインを選択して、いろんなデザインのボタンを作成し、リンクを設定できます。 |
| ボタンリストブロック | ボタンブロックをリスト形式で表示するブロックです。 |
| 表組みブロック | 表組みを表示するブロックで、Tableタグに変換されます。 |
| HTML,CSS,JSブロック | 直接、HTMLやCSS,JSを記述できるブロックです。その他ブロックで表現できない内容を、直接記述できます。 |
ガジェットブロック
ガジェット一覧です。基本ブロックでは作成が難しい、目的に特化した高機能なブロックです。

| ニュースリストブロック | ニュース一覧を表示するブロックです。ニュースの詳細ページは、別途作成する必要があります。 |
|---|---|
| ニュースリスト(カテゴリ)ブロック | ニュース一覧を表示するブロックです。カテゴリの表示が行えます。ニュースの詳細ページは、別途作成する必要があります。 |
| タブリストブロック | タブリストを作成するブロックで、タブを使った切り替えナビゲーションを作成できます。 |
| Q&Aリストブロック | Q&A、よくある質問を簡単に作成できるブロックです。 |
| インタビューブロック | インタビュー形式のコンテンツを簡単に作成できるブロックです。 |
| シェアブロック | シェアボタンを簡単に配置するブロックです。 |
| スライド(シンプル)ブロック | シンプルな画像スライダーを作成するブロックです。 |
| スライド(カスタム)ブロック | カスタマイズ可能な画像スライダーを作成するブロックです。 |
| カルーセルブロック | カルーセルを作成するブロックです。 |
| ページネーションブロック | LI形式の要素を、ページネーション化します。 |
| RSSフィードグループ | RSSをロードして表示するブロックです。 |
| メールフォームブロック | メールフォームを生成するブロックです。 |
| ページ内リンクブロック | ページ内の見出しタグから、自動的にページ内リンクを生成します。 |
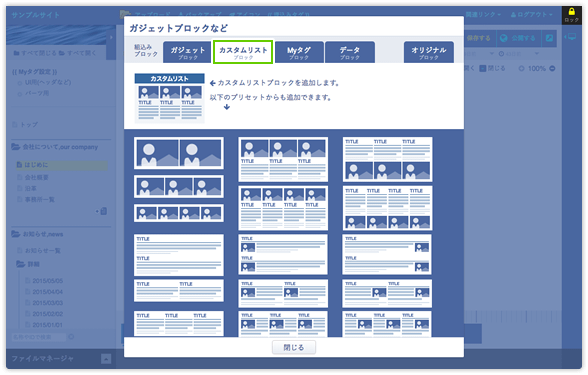
カスタムリストブロック

カスタムリストブロックは、自由にデザインをカスタマイズしてリストブロックを作成できる、特殊なブロックです。
Myタグブロック
Myタグ関連のブロックです。サイトをカスタマイズしたり、効率的なサイト構築において、とても重要なブロックです。

| Myタグ-リスト定義 ブロック |
Myタグを定義します。コンテナブロックなので、自由に他のブロックを配置できます。 |
|---|---|
| Myタグ-コンテナ定義 ブロック |
Myタグを定義します。テキストや画像などを複数まとめて定義できます。 |
| Myタグ用JavaScript ブロック |
Myタグコンテナブロック内に配置し、JavaScriptで ロジックを組み込めます。 |
| ナビゲーション ブロック |
ページリストを元に、自由にナビゲーションを作成します。基本的に、Myタグコンテナの中に定義し利用します。 |
| ひな形ブロック | Myタグをひな形として使用します。 |
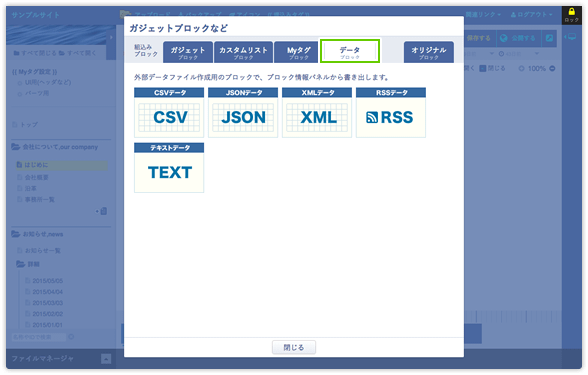
データブロック
外部データ作成用のブロックで、ブロック情報パネルから書き出します。
汎用的な目的のブロックで、書き出したデータは、自身でJavaScriptなどで実装するイメージです。

| CSVブロック | CSVデータを入力し公開できます。 |
|---|---|
| JSONブロック | JSONデータを入力し公開できます。 |
| XMLブロック | XMLデータを入力し公開できます。 |
| TEXTブロック | TEXTデータを入力し公開できます。 |
| RSSデータ | RSSデータを作成できます。 |
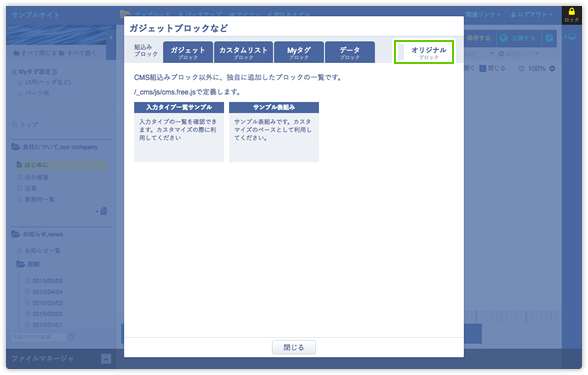
オリジナルブロック

CMS組込みブロック以外に、独自にブロックを定義して追加することができます。
初期状態では、サンプルとして、以下のブロックが登録されています。
/_cms/js/cms.free.jsで定義します。
| 入力タイプ一覧サンプル | 入力タイプの一覧を確認できます。カスタマイズの際に利用してください |
|---|---|
| サンプル表組み | サンプル表組みです。カスタマイズのベースとして利用してください。 |
質問・問い合わせなどについて
不具合や不明点などあれば、ページ右下のチャットで聞いてもらうか、開発者のピクセルイメージ田中 ( tanaka@pixelimage.jp ) にメール下さい。
CMSには未反映の不具合と対処方などもあるので、お気軽に質問いただければと思います。
使用した感想などあれば、TwitterやFacebookなどでシェアしてもらえるとうれしいです!
あと、JS CMS開発者日記のサイトもはじめました。こっちはユルめのサイトです。
js-cms.jp


