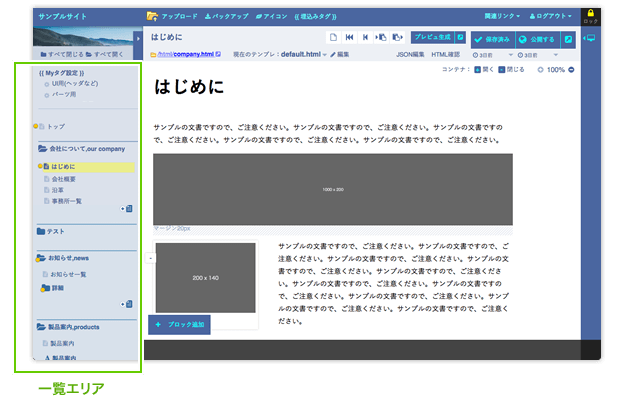
一覧エリア
CMSをカスタマイズしていくうえで、グループとページの理解はとても重要です。このページでは、グループとページについて、詳しく解説していきます。

グループとページについて
ページの基本的な役割
ページを追加し、コンテンツを編集。それを保存・公開すれば、HTMLページを公開できます。
これが、一番シンプルなページの使い方です。
この他に、作成したページの一覧の情報は、サイトのナビゲーションの情報としても利用できます。
グループを利用して、サイト構造を作成
CMS上で追加したページの一覧は、グループを利用して階層構造を組むことができます。この階層構造の情報は、公開サイト側でグローバルナビやローカルナビなどのナビゲーションに利用できます。
ページ公開時に、階層情報からナビゲーションが自動生成されるので、サイト管理者はナビゲーションの管理を意識することなく、コンテンツの管理に集中できます。
※もちろん、ナビゲーションを利用せず、テンプレHTMLに直接タグを書き込んで、ナビゲーションを作成しても、問題ありません。
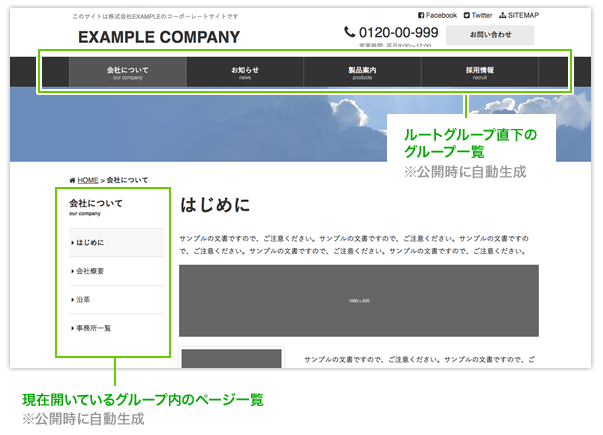
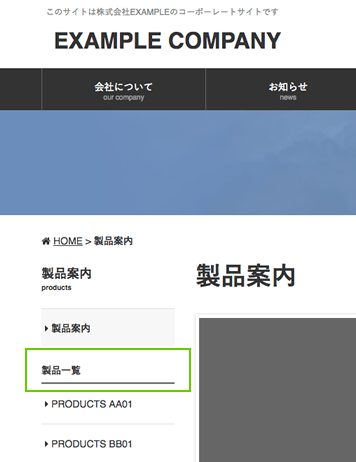
公開サイトでのページとグループ
公開サイトでは、例えば以下のように、グローバルナビやローカルナビなどの階層構造の情報として利用されます。

ナビゲーションのカスタマイズ
グローバルナビや、ローカルナビなどは、デザインや、フォーマットなど、CMS上で自由にカスタマイズできます。
デザインをカスタマイズする場合は、CSSで行えます。フォーマットなどのカスタマイズや、新規でナビゲーションを作成する場合は、ナビゲーションブロックを使用して定義します。
詳しくは、ナビゲーションブロックのページで確認してください。
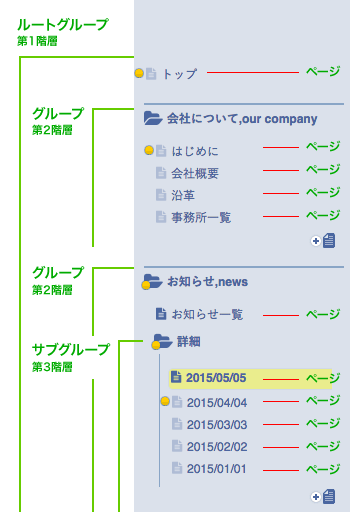
CMS上でのページとグループ
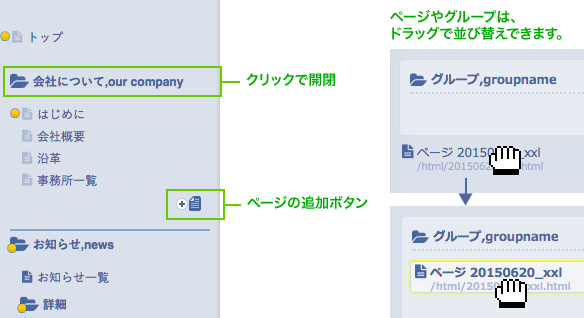
CMS上での表示

ページ
HTMLページです。自由に追加・編集削除ができます。ページをクリックすると、編集エリアで、コンテンツ部の編集が行えます。
グループ
グループを作成し、その中にページを追加すれば、第1階層、第2階層、第3階層...といったサイト内でのナビゲーション構造を作成できます。
グループには、ページのほかに、さらにサブグループを配置することにより、深い階層構造を作成できます。
※サブグループの中に、さらに、サブグループを配置することもできます。
ちょうど、WindowsやMacにおけるフォルダとファイルの関係のようなものですが、実際のOS上のディレクトリ構造と区別するため、CMS上での階層構造は、グループと呼んでいます。
なお、グループで定義するのは、サイトのナビゲーション上での階層構造であって、公開されるHTMLのディレクトリ構造は関係ありません。
公開されるHTMLのディレクトリについて
公開されるHTMLページのディレクトリについては、ページごとに設定できます。
サイトルート以下であれば、自由にディレクトリを作成し、指定することができます。
ただ、通常はデフォルトディレクトリ (/html/以下)に設定されているので、小規模サイトであれば、特に意識する必要はありません。
中規模サイトであれば、/company/ , /product/ など、コンテンツの内容に応じて、サイトルート以下にディレクトリを作成し、公開してください。
(もちろん、すべてデフォルトディレクトリに公開しても、問題ありません。)
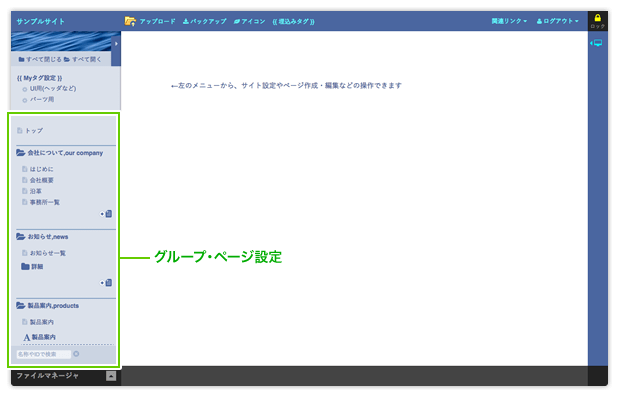
一覧エリアでの操作
ページや、グループの管理は、主に一覧エリアで管理します。

一覧エリアの役割
一覧エリアの、並び順や、グループの階層は、そのままサイトのナビゲーション上での階層になります。
| ページ、グループの追加 | グループやページを、ページリストに追加できます。 |
|---|---|
| メタ情報の編集 | ページや、グループの、名称やIDなどといったメタ情報を編集できます。 |
| 並び替え | グループやページの並び順を、ドラッグ&ドロップで並び替えできます。 |
| 階層化 | ページや、グループを、ドラッグ&ドロップでグループ内へ配置することができます。 |
| 削除 | ページ単位で削除したり、グループまるごと削除することができます。 |
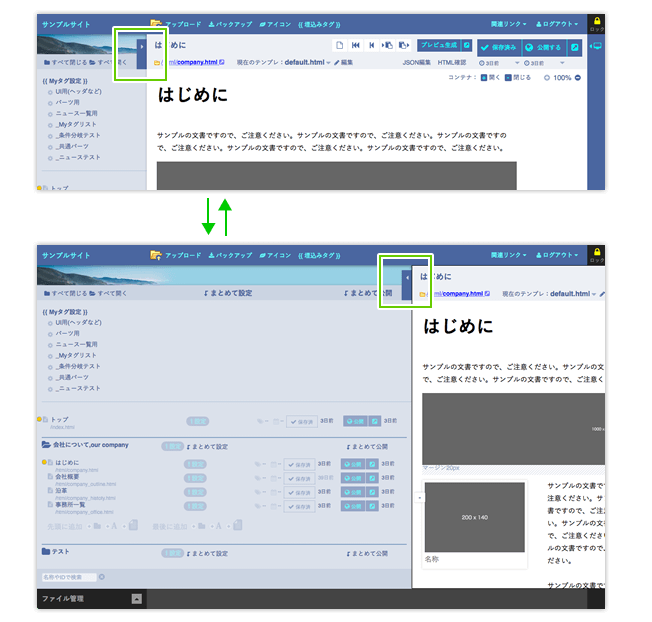
一覧エリアの通常表示と、ワイド表示
一覧エリアは、ワイド表示にすることができ、グループやページ関連の追加の操作が行えます。

通常表示時の機能
グループの開閉や、並び替え、ページの追加ができます。

ワイド表示時の機能
ページやグループの追加ボタンや、まとめて設定・公開などを表示できます。

| まとめて設定 | ページ名やページIDなどをまとめて設定するウィンドウを開きます。 サイト全体をまとめて設定したり、グループ単位で設定したりできます。 |
|---|---|
| まとめて公開 | まとめてページを公開するときに便利なボタンです。 ナビゲーションリンクなどを更新したい場合などに、使います。 サイト全体をまとめて公開したり、グループ単位で公開したりできます。 |
| ページごとに保存・公開 | 保存・公開は、通常は編集エリアでおこないますが、一覧からページごとに保存公開できます。 |
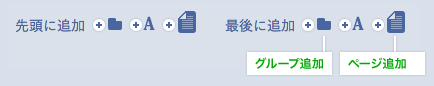
| ページやグループの追加 | ページやグループを追加できます。グループ内の先頭に追加したり、最後に追加したりできます。 |
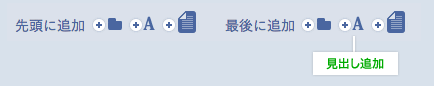
ページ・グループの追加

以下のボタンから追加できます。リストの先頭か、最後かを選択できます。
ページ設定画面
ページ設定では、ページの名称やIDなどのメタ情報を設定できます。
ページ設定画面の表示方法

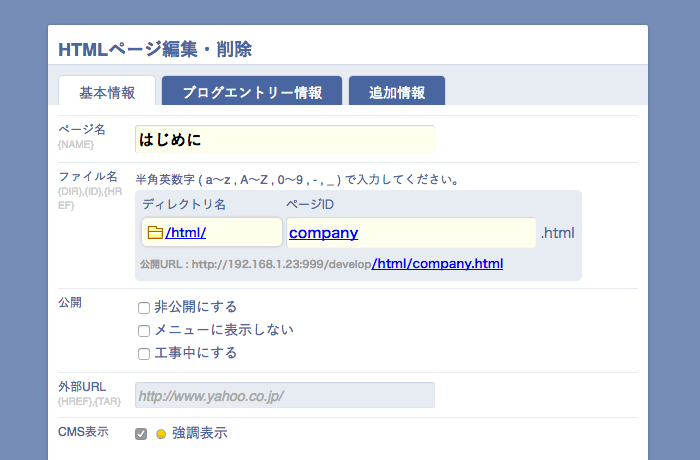
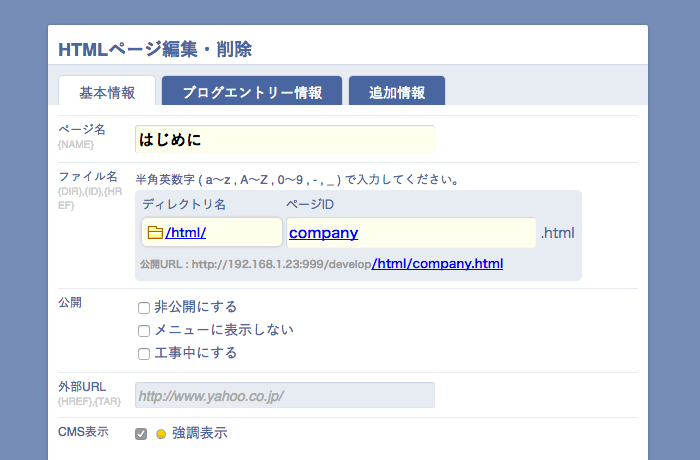
ページ設定画面

基本情報タブ
ページ名 |
入力した値は、公開ページのナビゲーションのラベル名で使用します。 |
|---|---|
ファイル名 |

●ディレクトリの選択 
●ページIDの入力 ファイルIDを利用した、カスタマイズのアイデアテンプレHTMLでの利用 例:公開ページのファイルパスが、html/company.htmlの場合 ↓ テンプレHTML
<body id="{-{PAGE_ID}-}">
↓ 公開ページ
<body id="company">
この場合、CSS側で以下のように記述すれば、このページだけカスタマイズできます。 body#company{
|
公開 / 非表示にする |
チェックをいれると、公開サイトのナビゲーションに項目を表示しません。 |
公開 / メニューに表示しない |
チェックをいれると、公開サイトのナビゲーションに項目を表示しません。 |
公開 / 工事中にする |
チェックをいれると、公開サイトのナビゲーションに項目を表示するが、リンクは設定しません。 |
外部URL |
CMS管理外のページや、外部サイトにリンクを設定する場合に入力します。相対パスも利用できます。 使用例例:yahooへリンクする場合
http://www.yahoo.co.jp
例:別ウィンドウで表示(カンマで区切り、_blank指定)
http://www.yahoo.co.jp,_blank
|
強調表示 |

チェックを入れると、CMSのページ一覧において、強調マークを表示。 |
ブロクエントリー情報タブ
ブログ機能を利用するときに使用するタブです。現状は、ブログ機能は、実装途中の機能です。
入力した値は、ナビゲーションブロックで使用できます。
後日、ガイドを作成予定です。
追加情報タブ
ナビゲーションブロックで設定を行うときに、ページ名やページIDの他に、自由にページごとに値を設定できます。
設定した値は、ナビゲーションブロックの設定で使用でき、複雑なナビゲーション設定が行えます。
後日、ガイドを作成予定です。
グループ設定画面
グループ設定では、グループの名称やIDなどのメタ情報を設定できます。
グループ設定画面の表示

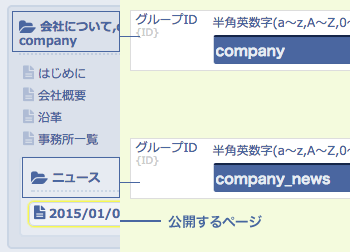
グループ設定画面

グループ名 |
入力した値は、公開ページのナビゲーション部分で、グループ名(階層名)として使用します。 |
|---|---|
グループID |
グループIDは、主にCMS内部で利用する値で、初期作成時に、ランダムな値が割り振られます。 グループIDを利用した、カスタマイズのアイデアHTMLぺージが、どのグループに属しているのかを、グループIDで特定できるので、共通のテンプレートHTMLを使いつつ、グループ(階層)ごとにデザイン(CSS)や動作(JS)をカスタマイズすることができます。 
↓ テンプレHTML
<body class="gloup_{-{PAGE_GROUP_IDS}-}">
↓ 公開ページ
<body class="gloup_company">
「はじめに」ページは、現在「company」というIDのグループに属してるので、このように出力されます。 body.gloup_company{
所属するグループが、複数の場合は、以下のように書き出すことができます。 
↓ テンプレートHTML
<body class="gloup_{{PAGE_GROUP_IDS[0]}} gloup_{{PAGE_GROUP_IDS[1]}}">
↓ テンプレートHTML
<body class="gloup_company gloup_company_news">
このように、サブグループでカスタマイズする際のフックとして利用できます。 |
公開 / 非表示にする |
チェックをいれると、公開サイトのナビゲーションに項目を表示しません。 |
公開 / メニューに表示しない |
チェックをいれると、公開サイトのナビゲーションに項目を表示しません。 |
公開 / 工事中にする |
チェックをいれると、公開サイトのナビゲーションに項目を表示するが、リンクは設定しません。 |
外部URL |
CMS管理外のページや、外部サイトにリンクを設定する場合に入力します。相対パスも利用できます。 使用例例:yahooへリンクする場合
http://www.yahoo.co.jp
例:別ウィンドウで表示(カンマで区切り、_blank指定)
http://www.yahoo.co.jp,_blank
|
強調表示 |

チェックを入れると、CMSのページ一覧において、強調マークを表示。 |
見出しについて
ページやグループ以外にも、見出しを追加することができます。
公開サイトのナビゲーションの表示を調整したい場合に利用します。

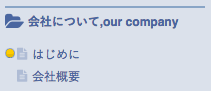
見出しの表示例

画面のように、ページやグループの一覧の中に、見出しとして、表示を追加できます。
HTMLを入力するので、見出し以外にも、IMGタグやAタグを直接記述して、バナー用の画像を表示したりと、汎用的に利用できます。
質問・問い合わせなどについて
不具合や不明点などあれば、ページ右下のチャットで聞いてもらうか、開発者のピクセルイメージ田中 ( tanaka@pixelimage.jp ) にメール下さい。
CMSには未反映の不具合と対処方などもあるので、お気軽に質問いただければと思います。
使用した感想などあれば、TwitterやFacebookなどでシェアしてもらえるとうれしいです!
あと、JS CMS開発者日記のサイトもはじめました。こっちはユルめのサイトです。
js-cms.jp


