埋込 / Myタグ

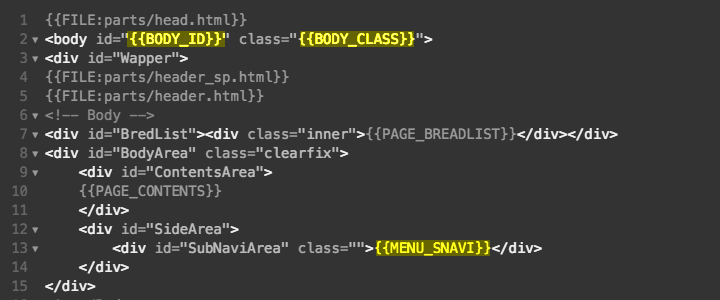
テンプレHTML内での利用例
Myタグは、主にテンプレHTML内で利用して、ナビゲーションや、カスタムな値を書き出します。

Myタグ概要
概要
| 主な機能 | 自分でタグを定義し、利用します。 簡単なテキストの定義から、様々なブロックの定義まで、は汎用的に定義・利用できます。 |
|---|---|
| 主な用途 | ヘッダやメニューなどのUI要素や、共通パーツなどで利用 |
| 定義方法 | Myタグ定義ブロックで定義します。 |
| 使用方法 使用箇所 |
CMS全体で利用できます。 テキスト編集できる箇所で、という表記で、記述してください。 - テンプレHTML内に記述 - HTMLページ編集のブロック内に記述 - ひながたブロック |
| その他 | 定義内では、ナビゲーションブロックや、JavaScriptブロックといった特殊なブロックが利用できます。 |
Myタグの動作の種類
Myタグには、単純に登録したテキストを出力するだけではなく、メニューや、ひな形として、汎用的に利用できます。
| 定義内容を、 そのまま出力 |
ヘッダやフッダなどの、サイト内で完全に共通しているUIパーツのほか、ちょっとしたテキストフレーズなどで利用します。 | 定義:Myタグブロックで自由に定義 利用:MyタグIDを記述 |
|---|---|---|
| 定義内容を、 ページごとに生成して出力 |
グローバルメニュなどは、ページごとにカレント表示やサブメニュー表示が変わってきます。 そういった場合に、定義内容を元に、ページごとに自動でテキスト(タグ)生成します。 |
定義:Myタグブロック内にナビゲーションブロックを配置し定義 利用:テンプレHTML内で、MyタグIDを記述 |
| 定義内容を、 個別にカスタマイズして出力 |
サイト内で繰り返し利用するが、すこしだけ情報違いものを表示したい場合に、ひな型として利用できます。 例えば、同じフォーマットの製品情報ページが沢山有る場合に、共通のデザイン・レイアウトを利用しつつ、個々にテキストや画像を設定できます。 |
定義:Myタグブロック内で、ひな形用の埋込IDを記述して定義 利用:ページ編集で、ひながたブロックを利用 |
グローバルなMyタグ、ローカルなMyタグ
Myタグには、サイト全体で共通して利用できるグローバルなMyタグと、定義したページのみで利用できる、ローカルなMyタグがあります。
グローバルなMyタグを定義するには、ページリストの上に表示されている、Myタグ設定ページで定義します。
グローバルをローカルの比較
| グローバルなMyタグ | ローカルなMyタグ | |
|---|---|---|
| 定義方法 | Myタグ設定ページで、Myタグブロックで定義 | 各HTMLページで、Myタグブロックで定義 |
| スコープ(有効範囲) | サイト全体で利用可能 - すべてのHTMLページ内 - テンプレHTML内 |
定義したHTMLページのみで利用可能 |
| 主な用途 | - METAタグ(title,descriptionなど) - ヘッダやメニューなどのUIパーツ(ブロック) - サイト全体で繰り返して利用する共通パーツ(ブロック) |
- グローバルなMyタグの上書き 例えば、グローバルで設定したTITLEタグを、ページごとに設定できます。 - そのページ内で繰り返して利用するパーツ(ブロック) - 表組みの入れ子など、複雑なレイアウト |
| 利用法 | テンプレHTML内で利用する場合は、直接記述。 HTMLページで利用する場合は、テキスト内に直接記述。 ひな形として利用する場合は、ひな形ブロックを利用。 |
|
グローバルをローカルで上書き
グローバルで定義したMyタグは、個々のページで上書きすることができます。
グローバルのMyタグのIDと、同じIDでローカルで定義した場合、ローカルな値で、上書きされます。
Myタグ設定ページの追加

グローバルなMyタグを定義できる、設定用のページです。
デフォルトでは、複数のMyタグ設定ページがありますが、ページリストは、自由に編集できます。
Myタグ設定ページを追加・変更・削除する場合は、設定ファイル(/_cms/setting/setting.js)内で、設定ページリストの編集を行ってください(設定・保存のあと、ブラウザリロード)。
個々の設定ページのデータは、/html/_mytag以下にjsonファイルで保存されます。
Myタグ関連のブロック
Myタグ定義ブロック

Myタグを定義するには、Myタグ定義ブロックを使用します。
Myタグ定義ブロックには、コンテナとリストの2種類があります。
シンプルに、テキストのみ、画像のみ、ボタンのみを定義したい場合は、リスト定義で行い、それ以外は、コンテナ定義で行ってください。
| Myタグ リスト定義 |
リストタプのMyタグ定義ブロックです。 1つの定義ブロックで、複数のMyタグを定義できます。 定義できるのは、テキスト、画像、ボタンの3種類で、それらをまとめて定義できます。 |
|---|---|
| Myタグ コンテナ定義 |
コンテナタイプのMyタグ定義ブロックです。 1つの定義ブロックで、1つのMyタグを定義できます。 コンテナなので、自由にブロックを配置でき、レイアウト済みの複雑なブロックも配置できます。 HTMLブロックを配置すれば、直接、HTMLやJSなども登録できます。 (注意:Myタグの入れ子はできません) |
Myタグ用の特殊ブロック

Myタグ-コンテナ定義では、様々なブロックを配置でkますが、その中でも、Myタグ定義で利用するための、特別なブロックがあります。
| Myタグ用 JavaScriptブロック |
HTMLへ埋め込むJavaScriptではなく、ページ公開時に実行され、条件分岐などプグラマブルなブロックです、利用するときはひな形ブロックを使います。 Myタグ以外でも利用できますが、主にMyタグ-コンテナ定義に配置します。 |
|---|---|
| ナビゲーションブロック | グローバルナビや、ローカルナビ、サイトマップなどを定義できます。 Myタグ以外でも利用できますが、主にMyタグ-コンテナ定義に配置します。 |
| ひな形ブロック | Myブロックを、ひな形として利用するためのブロックです。 |
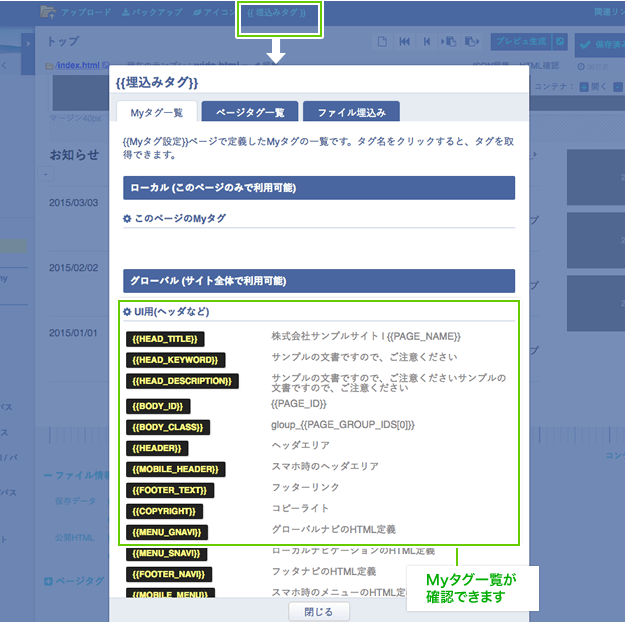
登録されているMyタグの確認・取得
現在登録されているMyタグを、埋込みタグウィンドウで確認できます。

Myタグのそのほかの仕様
ローカルなMyタグは、編集画面ではプレビューされず、ページ公開時に処理されます。
ローカルなMyタグは、たとえば、テーブルのなかにさらにテーブルを入れる場合に便利です。
Myタグ定義内では、ページ情報タグを利用できます。
Myタグ定義内では、別のMyタグを利用できます。
グローバルなMyタグを更新した場合、利用してるページは、すべて公開しなおす必要があります。
Myタグ内で、JavaScriptブロックを利用すれば、ロジックを組み込めます。
質問・問い合わせなどについて
不具合や不明点などあれば、ページ右下のチャットで聞いてもらうか、開発者のピクセルイメージ田中 ( tanaka@pixelimage.jp ) にメール下さい。
CMSには未反映の不具合と対処方などもあるので、お気軽に質問いただければと思います。
使用した感想などあれば、TwitterやFacebookなどでシェアしてもらえるとうれしいです!
あと、JS CMS開発者日記のサイトもはじめました。こっちはユルめのサイトです。
js-cms.jp


