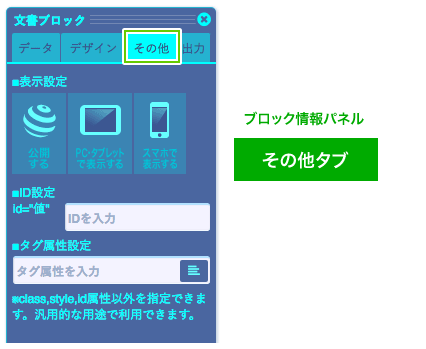
パネル / その他
その他タブでは、ブロックの表示設定や、ID、属性設定が行えます。

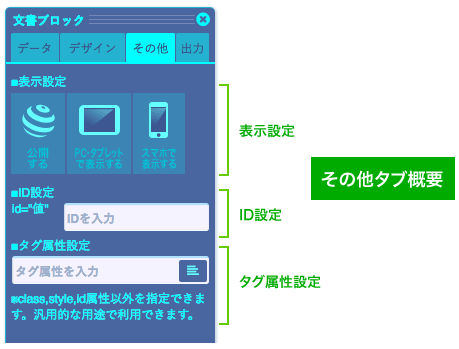
その他タブ概要
その他タブは、3つの設定が行えます。

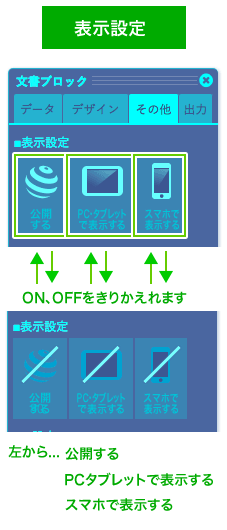
表示設定
ブロックの表示方法を設定します。

| 公開する | ブロックを公開・非公開を設定できます。 非公開にした場合は、このブロックは、公開ページでは、出力されません。 ブロックは表示いないが、削除せず、とっておきたい場合などに利用します。 |
|---|---|
| PCタブレットで表示する | PC・タブレットでの表示を設定できます。 非表示にした場合は、PC・タブレットでは表示されず、スマホ閲覧時のみ表示されます。 |
| スマホで表示する | スマホでの表示を設定できます。 非表示にした場合は、PC・タブレットで表示されているが、スマホ閲覧時は非表示になります。 |
PC・タブレットと、スマホの区別は、ブラウザ幅で判別しています。
具体的には、以下のCSSコードになります。
プリセットCSS ( /html/css/cms.css )
/* PC,スマホ表示・非表示の切り替え */
.cms-sp{ display: none!important;}
@media screen and (max-width:760px) {
.cms-pc{ display: none!important;}
.cms-sp{ display: block!important;}
}
PC・タブレットで非表示に設定し場合は、CSSクラス.cms-spが追加されます。
スマホで非表示に設定し場合は、CSSクラス.cms-pcが追加されます。
mediaquery幅の設定は、自由に変更してください。
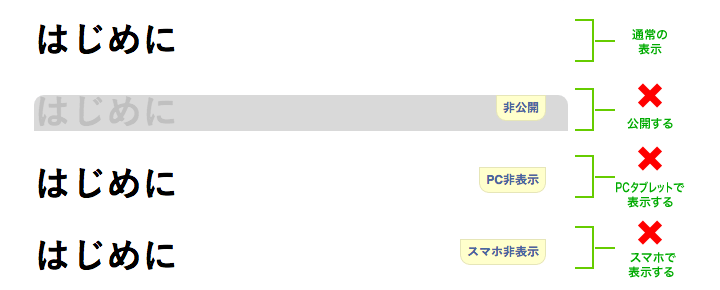
表示設定例
CMS上での表示は、設定内容が判別しやすいように、それぞれ以下のように、マークが追加されます。

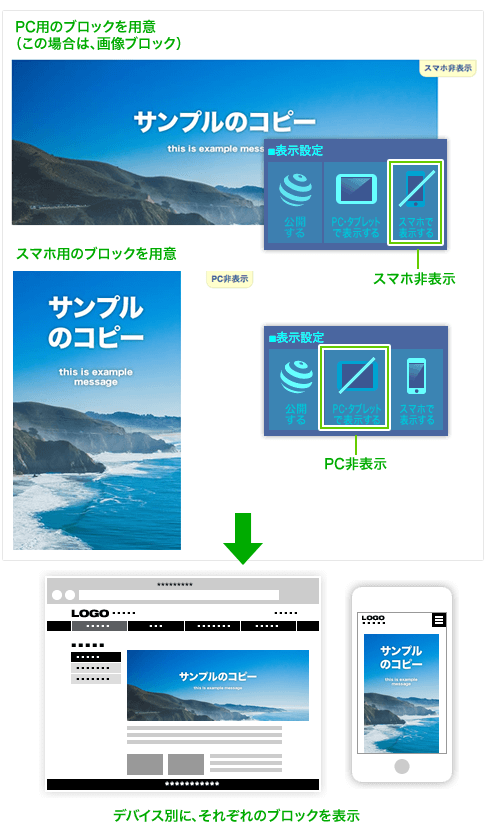
PC・タブレットとスマホの非表示機能のつかいどころ

例えば、メインビジュアルは、PCでは横長のビジュアルの画像ブロック。スマホでは縦長のビジュアルのブロックを用意して、その表示の切り分けなどで利用します。
JS CMSで作成するサイトは、基本的にレスポンシブデザインで対応していますが、スマホ向けの調整が難しい場合は、単純にスマホ用のブロックを用意して、切り分けるのが、手軽で確実です。
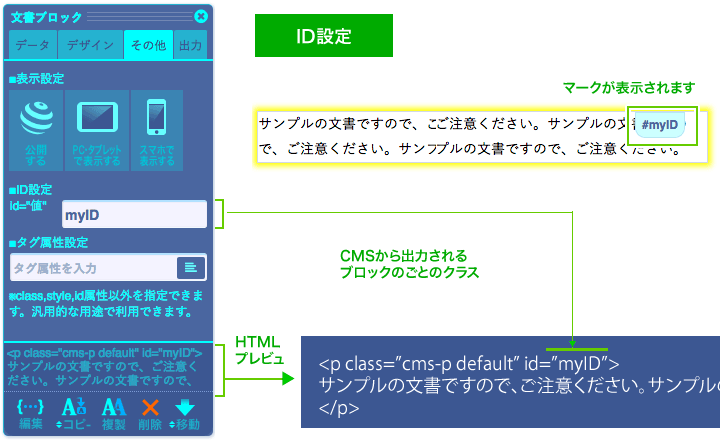
ID設定
ブロックは公開時に、HTMLタグに変換されますが、id属性を設定できます。
CMS上では、特にid属性は使用しません。汎用的な用途で利用します。

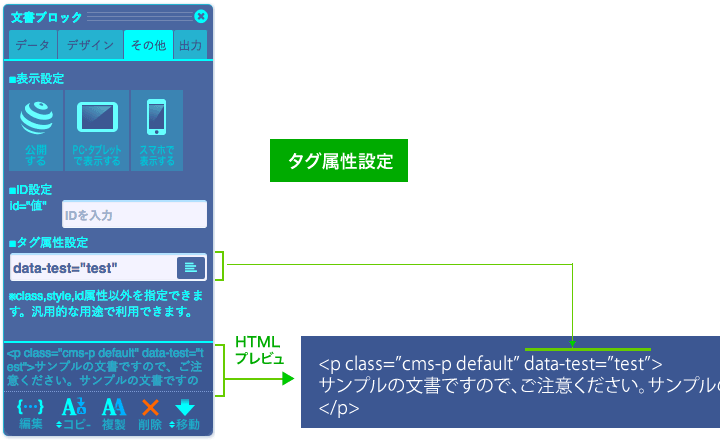
タグ属性設定
ブロックは公開時に、HTMLタグに変換されますが、自由に属性を設定できます。
汎用的な用途で利用します。

なお、class属性やstlye,id属性も設定できますが、それらは、それぞれの入力エリアで設定してください。
質問・問い合わせなどについて
不具合や不明点などあれば、ページ右下のチャットで聞いてもらうか、開発者のピクセルイメージ田中 ( tanaka@pixelimage.jp ) にメール下さい。
CMSには未反映の不具合と対処方などもあるので、お気軽に質問いただければと思います。
使用した感想などあれば、TwitterやFacebookなどでシェアしてもらえるとうれしいです!
あと、JS CMS開発者日記のサイトもはじめました。こっちはユルめのサイトです。
js-cms.jp


