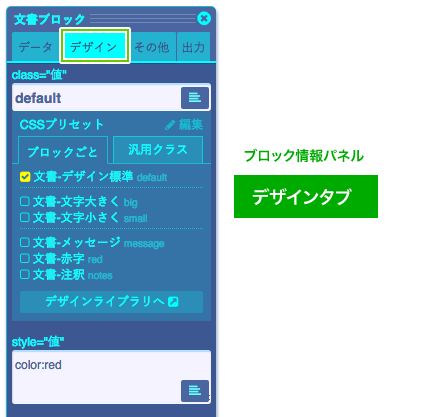
パネル / デザインタブ
デザインタブでは、ブロックのデザインを設定できます。

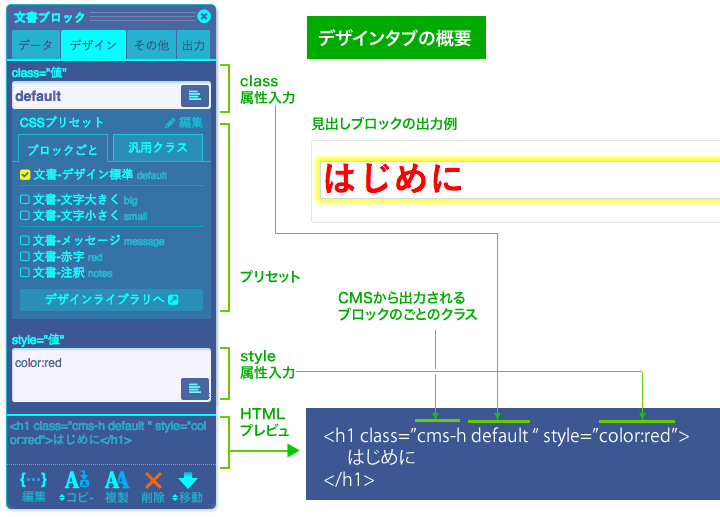
デザインタブ概要
ブロックは公開時に、HTMLタグに変換されますが、デザインタブでは、そのタグのclass属性 , style属性を設定します。
ブロックの種類が違っても、デザインタブの内容はかわりませんが、一部のブロックは、デザインタブがないものもあります。

| class属性 | 出力されるブロックのタグの、class属性の値を設定します。 直接クラス名を入力できます。複数のクラスを入力する場合は、半角スペースで区切ってください。 デフォルト設定では、/html/css/cms.cssで定義されているCSSクラスを設定すると、編集画面でもそのCSSクラス(デザイン)が設定されます。 |
|---|---|
| プリセット | デフォルト設定では、/html/css/cms.cssで定義さている、プリセットクラスを表示し、選択することにより、class属性に値を追加できます。 詳しくは、下で紹介します。 |
| style属性 | 出力されるブロックのタグの、style属性の値を設定します。 例えば、color:red;などのように、直接CSSスタイルを記述できます。基本的には、CSSはclass属性で指定するのが望ましいですが、すこし調整するときなどに利用してください。 指定できるCSSスタイルに、制限はありません。 |
プリセットCSS
JS CMSでは、沢山のプリセットCSSが用意されています。

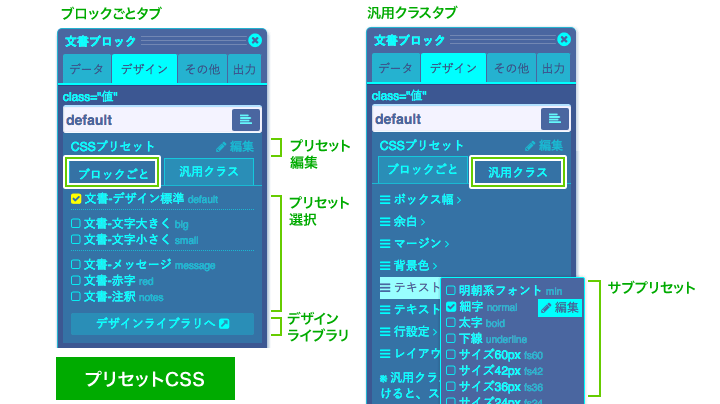
ブロックごとのプリセットと、汎用プリセット
プリセットには、ブロックごとのプリセットクラスと、すべてのブロックに適用できる、汎用プリセットクラスが用意されています。
| ブロックごとタブ | 選択ブロックに応じたプリセットが表示されます。例えば、見出しブロック用、文書ブロック用などです。ブロックによっては、プリセットがないものもあります。 ブロックごとのプリセットでは、そのブロックに応じたプリセットのデザインが用意されています。 |
|---|---|
| 汎用クラスタブ | ブロックの種類を問わず適応できる汎用のクラスです。例えば、文字サイズ、色、行間、背景色などです。 |
プリセットCSSのカスタマイズ
登録されているプリセットは、完全にカスタマイズすることができます。
初期登録のプリセットをすべて削除して、サイトに応じたプリセットを定義できます。
プリセットCSSの仕組み
CMSでは、プリセットCSSファイル( /html/css/cms.css )のCSS定義を読み込んで、プリセットのリストを構築しています。
プリセットCSSファイルは、CMSからも、公開サイトのHTMLページからもロードされており、管理画面と公開ページで同じCSSデザインを適応できます。
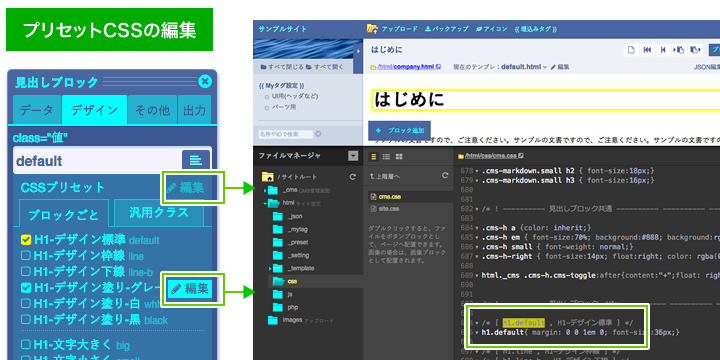
プリセットCSSファイルの表示と編集
編集ボタンから、各プリセットの定義を確認できます。自動的に、ファイルマネージャでプリセットCSSを開き、該当箇所に移動します。
定義を修正し、保存すれば、すぐに画面に反映されます。

プリセットの定義
以下は、プリセットCSSの、見出しブロックのCSS定義のコードです。
/* [ h1.default , H1-デザイン標準 ] */
h1.default{ margin: 0 0 1em 0; font-size:36px;}
/* [ h1.line , H1-デザイン枠線 ] */
/* [ h1.line-b , H1-デザイン下線 ] */
/* [ h1.glay , H1-デザイン塗り-グレー ] */
/* [ h1.white , H1-デザイン塗り-白 ] */
/* [ h1.black , H1-デザイン塗り-黒 ] */
h1.line{padding:1em;border:1px solid #ddd; }
h1.line-b{padding:0.5em 0 1em 0;border-bottom:1px solid #ddd; }
h1.glay{padding:0.5em; background: #f7f7f7; }
h1.white{padding:0.5em; background: #fff; }
h1.black{padding:0.5em; background: #333;color: #fff;font-size:24px; }
/* [ h1.--- , ] */
/* [ h1.big , H1-文字大きく ] */
/* [ h1.small , H1-文字小さく] */
h1.big{font-size: 48px;}
h1.small{font-size: 28px;}
この中で、以下のフォーマットでコメントしている部分を、CMSではプリセット定義に追加します。
※実際のCSS定義はなくても、プリセット定義の記述があれば、プリセットに追加されます。
ファイルマネージャからプリセットCSSを編集した場合、保存時にすぐにプリセットリストに反映されます。
ひととおりのブロックのプリセットが定義されているので、見出しブロック以外の表記については、それぞれの定義を参考にしてください。
/* [ h1.default , H1-デザイン標準 ] */
プリセットの用途アイデア
プリセットのカスタマイズを行えば、サイト制作者がサイト構築時にプリセットを定義しておいて、運営者がプリセットを利用して、表現力のたかいデザインのサイトを運営できます。
もちろん、すべてのブロックをカスタマイズする必要はありませんが、見出しや文書ブロックなど、使用頻度の高いブロックなどは、カスタマイズしてみてはいかがでしょう。
必要ない定義を削除する場合は、単純に、プリセットの定義を削除してください。
プリセットCSSのファイル変更
CSM設定ファイルで、プリセットCSSパスを設定できます。
プリセットCSSは必須ではありません
プリセットCSSは、あくまで補助機能なので、プリセットCSSファイルを削除しても問題ありません。
プリセットCSSへの新規クラスの追加
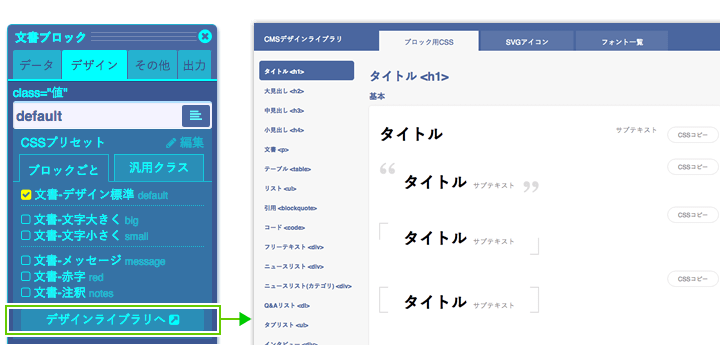
直接CSSを記述して新規プリセットを追加することもできますが、JS CMSでは、支援機能として、デザインライブラリウィンドウで、ブロックのデザインのカスタマイズが行えます。
カスタマイズをおこなったブロックのデザインは、CSSコードを取得できます。
※このウィンドウはCMSとは連動はしていません。単独で動作しています。

質問・問い合わせなどについて
不具合や不明点などあれば、ページ右下のチャットで聞いてもらうか、開発者のピクセルイメージ田中 ( tanaka@pixelimage.jp ) にメール下さい。
CMSには未反映の不具合と対処方などもあるので、お気軽に質問いただければと思います。
使用した感想などあれば、TwitterやFacebookなどでシェアしてもらえるとうれしいです!
あと、JS CMS開発者日記のサイトもはじめました。こっちはユルめのサイトです。
js-cms.jp


