埋込 / ファイル埋込み

テンプレHTML内での利用例
ファイル埋込みタグは、主にテンプレHTML内で利用して、外部のテキストファイルを書き出します。

概要
| 主な機能 | 外部のテキストファイルを埋め込みます。 |
|---|---|
| 主な用途 | テンプレHTMLを、メタ部分、ヘッダ、フッダ部分など、分割し、インポートするのに利用します。 ※シンプルなテンプレHTMLの構成であれば、分割する必要はありません。シンプルなテンプレHTMLの構成であれば、分割する必要はありません。 |
| 定義方法 | 定義する必要はありません。 |
| 使用方法 使用箇所 |
テキスト編集できる箇所で、という表記で、記述してください。 - テンプレHTML内に記述 - HTMLページ編集のブロック内に記述 |
使用方法
表記
ファイル埋込みを利用するには、以下の表記でタグを記載します。
{-{FILE:ファイルパス}-}
基本的な用途...テンプレHTMLでの利用
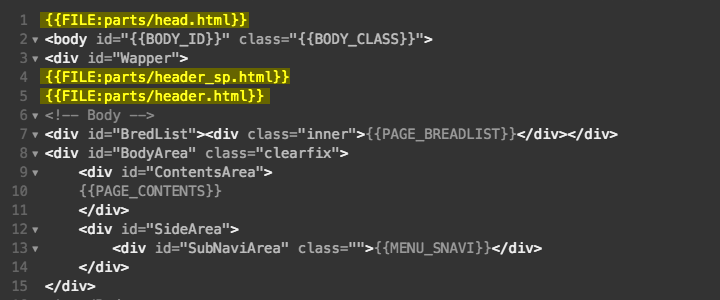
htmlディレクトリ/_template/parts/に配置したファイルを、テンプレートHTML内に埋込むには、以下のように記述します。
例:header.html
{-{FILE:parts/header.html}-}
※ 相対パスで記述する場合は、_template/ディレクトリからのパスになります。
別のディレクトリのファイルの埋込
CMSのサイトルートからの絶対パスを記述してください。
例:サイトルート以下の/aa/bb/cc.txt
{-{FILE:/aa/bb/cc.html}-}
テンプレHTML以外での利用
通常のブロック内にも埋め込むことが出来ます。
普通にを記載してください。
Myタグでも同じようなことができますが、ブロックを共有する場合はMyタグを利用し、大きめのHTMLコードなどを共有する場合は、ファイル埋め込みを利用するのがおすすめです。
別のシステムで生成したHTMLや、直接手書きしたHTMLなどをロードする場合などにも、利用できます。
質問・問い合わせなどについて
不具合や不明点などあれば、ページ右下のチャットで聞いてもらうか、開発者のピクセルイメージ田中 ( tanaka@pixelimage.jp ) にメール下さい。
CMSには未反映の不具合と対処方などもあるので、お気軽に質問いただければと思います。
使用した感想などあれば、TwitterやFacebookなどでシェアしてもらえるとうれしいです!
あと、JS CMS開発者日記のサイトもはじめました。こっちはユルめのサイトです。
js-cms.jp


