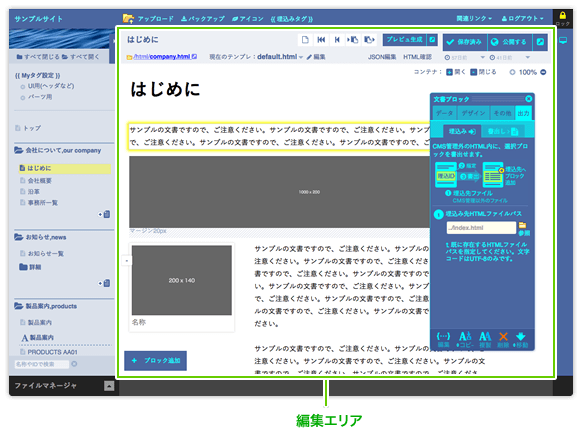
編集エリア.その1

ページ編集の基本
ページ編集では、主に以下の操作を行います。
- ブロックを配置して、コンテンツ編集
- 編集内容の保存・公開
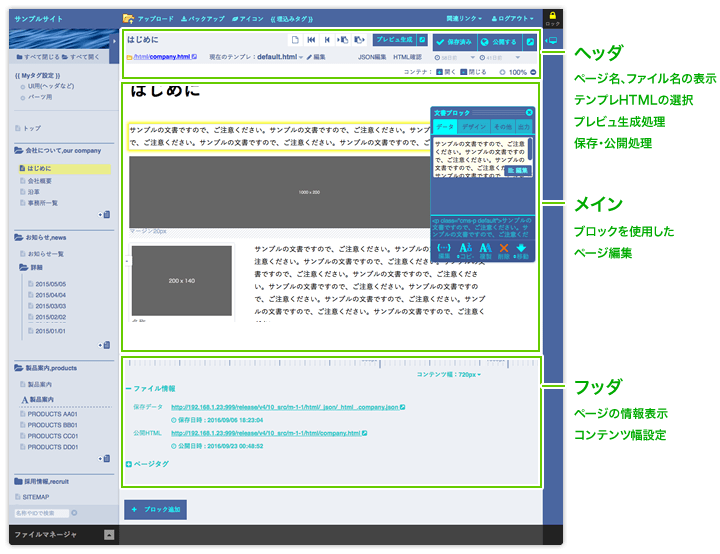
編集エリアの画面構成

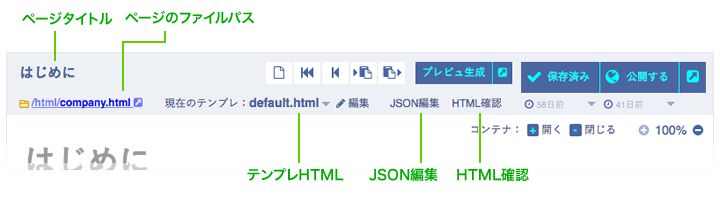
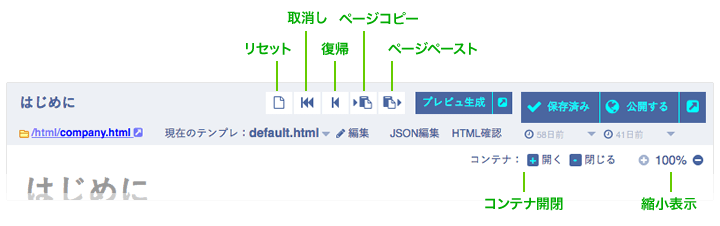
編集エリア / ヘッダ部
ファイル情報など

| ページタイトル | ページのタイトルを表示します。変更するには、一覧エリアでのページ設定でおこなってください。 |
|---|---|
| ページのファイルパス | ページが公開される、サイトルートからのファイルパスを表示します。変更するには、一覧エリアでのページ設定でおこなってください。 |
| テンプレHTML | このページで使用されるテンプレHTMLを表示します。さらに、テンプレHTML一覧から選択したり、テンプレHTMLの編集画面を表示できます。 |
| JSON編集 | ページのソースデータは、JSON形式で保存されています。このボタンをクリックすると、JSON編集画面を開いて、直接データを編集できます。 |
| HTML確認 | 公開時に生成されるHTMLを表示されます。 ただし、HTMLの編集はできません。 |
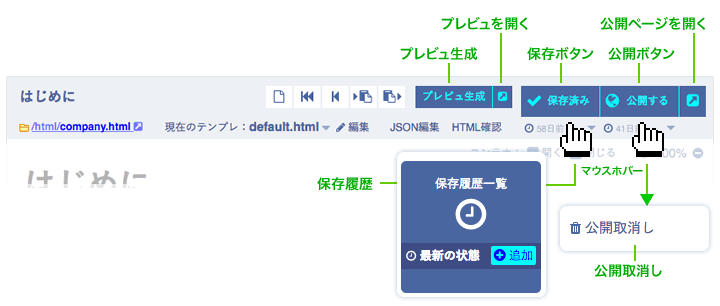
プレビュー・保存・公開

| プレビュ生成 | クリックすると、現在のページのプレビュー用HTMLページを生成します。公開する前にページを確認したい場合に利用します。 |
|---|---|
| プレビュを開く | プレビュー用HTMLページを、別のブラウザタブに表示します。 |
| 保存ボタン | ページの編集内容を保存します。 下には、保存日時が表示されます。 |
| 公開ボタン | HTMLページとして公開します。 下には、公開日時が表示されます。 |
| 公開ページを開く | 公開HTMLページを、別のブラウザタブに表示します。 |
| 公開取消し | 公開したHTMLページを削除します。 |
| 保存履歴 | リビジョンを作成できます。 |
便利な補助機能

| リセット | ページ内のブロックをすべて削除します。 |
|---|---|
| 取消し | 一つ前のブロック編集内容に戻します。 |
| 復帰 | ページを開いたときの状態に戻します。ページの編集内容を、取り消します。 |
| ページコピー | ページをまるごとコピーします。別のページを表示してペーストできます。 |
| ページペースト | 別のページでコピーした内容を、現在のページへペーストします。 |
| コンテナ開閉 | ページ内のすべてのコンテナの開閉を行います。 公開ページには、影響ありません。 |
| 縮小表示 | ページを縮小して表示します。ページを俯瞰しながら、ページ編集できます。 公開ページには、影響ありません。 |
編集エリア / メイン部
メイン部は、その2ページで確認してください。
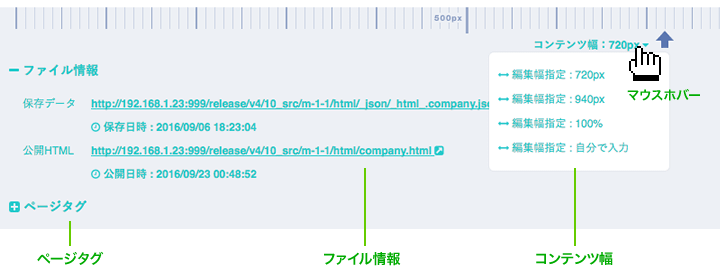
編集エリア / フッダ部
フッダ部について、解説します。

| ページタグ | ページタグのリストを表示します。詳しくはページタグのページで確認してください。 |
|---|---|
| ファイル情報 | 現在のページの保存データ、公開ページのURL、保存日時を表示します。 |
| コンテンツ幅 | ページ編集時のコンテンツ編集幅を設定できます。公開されるページには、影響ありません。 コンテンツ幅の選択リストは、CMS設定ページで設定できます。 |
質問・問い合わせなどについて
不具合や不明点などあれば、ページ右下のチャットで聞いてもらうか、開発者のピクセルイメージ田中 ( tanaka@pixelimage.jp ) にメール下さい。
CMSには未反映の不具合と対処方などもあるので、お気軽に質問いただければと思います。
使用した感想などあれば、TwitterやFacebookなどでシェアしてもらえるとうれしいです!
あと、JS CMS開発者日記のサイトもはじめました。こっちはユルめのサイトです。
js-cms.jp


